前端hook项目pc总结笔记-ant design table多选
const rowSelection = { type: "checkbox", selectedRowKeys, onChange: onSelectChange, columnTitle: <Checkbox checked={checkboxed} onChange={selectAll}> 全选 </Checkbox>, onSelect: (record: any, selected: any, selectedRows: any) => { console.log(record, selected, selectedRows); }, onSelectAll: (selected: any, selectedRows: any, changeRows: any) => { console.log(selected, selectedRows, changeRows); }, };
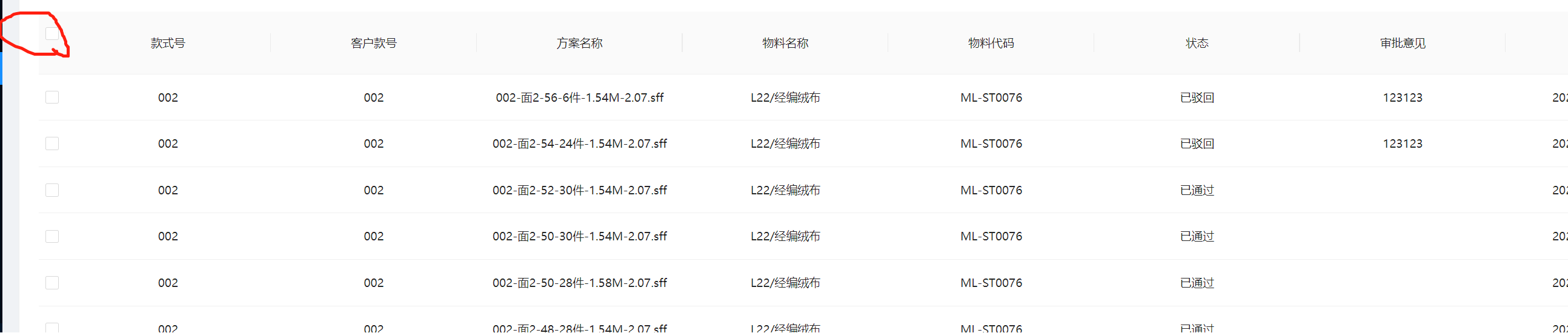
rowSelection 自定义一个Dom
const [checkboxed,setCheckBoxed]=useState<boolean>(false) // 全选的方法 const selectAll = () => { // data 是这页面表格的所有数据 // selectedRows 为state中存放的选中的表格行 if(!checkboxed){ let arr:any=[] menuData&&menuData.list.map((item:any,index:any)=>{ arr.push(item.id.toString()) }) console.log(arr,"arr") setSelectedRowKeys(arr) }else{ setSelectedRowKeys([]) } setCheckBoxed(!checkboxed) };
注意SelectedRowKeys是字符串数组

自定义完成



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通