
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8" /> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
| <title>双向链表</title> |
| </head> |
| <body> |
| <script> |
| function DoubleList() { |
| this.head = null; |
| this.tail = null; |
| this.length = 0; |
| |
| function Node(data) { |
| this.data = data; |
| this.prev = null; |
| this.next = null; |
| } |
| |
| DoubleList.prototype.append = function (data) { |
| var newNode = new Node(data); |
| if (this.length == 0) { |
| this.head = newNode; |
| } else { |
| var current = this.head; |
| while (current.next) { |
| current = current.next; |
| } |
| current.next = newNode; |
| } |
| this.length += 1; |
| }; |
| |
| DoubleList.prototype.backwardString = function (data) { |
| |
| var current = this.head; |
| var resultString = ""; |
| while (current) { |
| resultString += current.data + " "; |
| current = current.next; |
| } |
| return resultString; |
| }; |
| |
| DoubleList.prototype.forwardString = function (data) { |
| |
| var current = this.tail; |
| var resultString = ""; |
| while (current) { |
| resultString += current.data + " "; |
| current = current.prev; |
| } |
| return resultString; |
| }; |
| |
| DoubleList.prototype.toString = function (data) { |
| |
| return this.backwardString(); |
| }; |
| |
| DoubleList.prototype.insert = function (position, data) { |
| if (position < 0 || position > this.length) return false; |
| var newNode = new Node(data); |
| if (this.length == 0) { |
| this.head = newNode; |
| this.tail = newNode; |
| } else { |
| if (position == 0) { |
| this.head.prev = newNode; |
| newNode.next = this.head; |
| this.head = newNode; |
| } else if (position == this.length) { |
| newNode.prev = this.tail; |
| this.tail.next = newNode; |
| this.tail = newNode; |
| } else { |
| var current = this.head; |
| var index = 0; |
| while (index++ < position) { |
| current = current.next; |
| } |
| newNode.next = current; |
| newNode.prev = current.prev; |
| current.prev.next = newNode; |
| current.prev = newNode; |
| } |
| } |
| this.length += 1; |
| return true; |
| }; |
| DoubleList.prototype.get = function (position, data) { |
| if (position < 0 || position > this.length) return null; |
| |
| var current = this.head; |
| var index = 0; |
| while (index++ < position) { |
| current = current.next; |
| } |
| return current.data; |
| }; |
| DoubleList.prototype.indexOf = function (data) { |
| var current = this.head; |
| var index = 0; |
| |
| while (current) { |
| if (current.data == data) { |
| return index; |
| } |
| current = current.next; |
| index += 1; |
| } |
| return -1; |
| }; |
| DoubleList.prototype.indexOf = function (position, newData) { |
| if (position < 0 || position > this.length) return false; |
| var current = this.head; |
| var index = 0; |
| while (index++ < position) { |
| current = current.next; |
| } |
| current.data = newData; |
| return true; |
| }; |
| DoubleList.prototype.removeAt = function (position) { |
| if (position < 0 || position >= this.length) return null; |
| var current=this.head |
| if(this.length==1){ |
| this.head=null |
| this.tail=null |
| }else{ |
| if(position==0){ |
| this.head.next.prev=null |
| this.head=this.head.next |
| }else if(position=this.length){ |
| current=this.tail |
| this.tail.next.prev=null |
| this.tail=this.tail.prev |
| }else{ |
| var index=0 |
| |
| while(index++<position){ |
| current=current.next |
| } |
| current.prev.next=current.next |
| current.next.prev=current.prev |
| } |
| } |
| this.length-=1 |
| return current.data |
| } |
| DoubleList.prototype.remove = function (position) { |
| var index=this.indexOf(data) |
| return removeAt(index) |
| } |
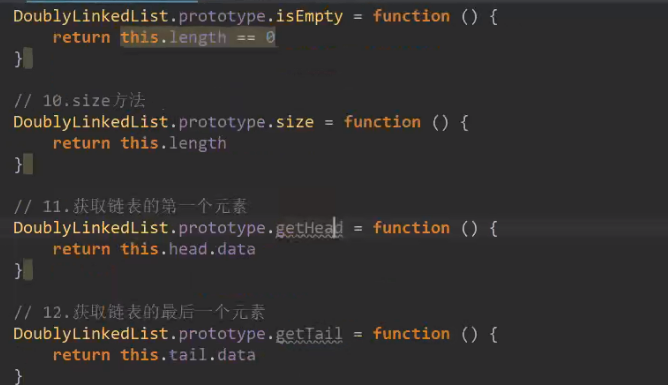
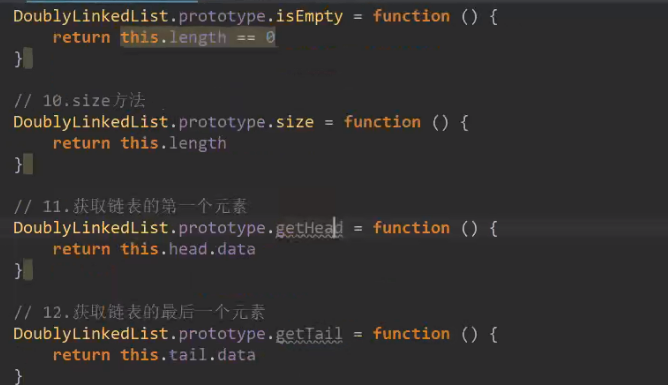
| DoubleList.prototype.isEmpty = function (position) { |
| return this.length==0 |
| } |
| DoubleList.prototype.size = function (position) { |
| return this.length |
| } |
| DoubleList.prototype.getFirst = function (position) { |
| return this.head.data |
| } |
| DoubleList.prototype.getEnd = function (position) { |
| return this.tail.data |
| } |
| } |
| </script> |
| </body> |
| </html> |
| |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!