react笔记之学习之创建表单
前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群
创建表单组件
父组件
import Logs from "./Components/Logs/Logs"; import LogsForm from "./Components/LogsForm/LogsForm"; import './App.css'; const App = () => { return <div className="app"> {/*引入LogsFrom*/} <LogsForm/> <Logs/> </div>; }; // 导出App export default App;
子组件
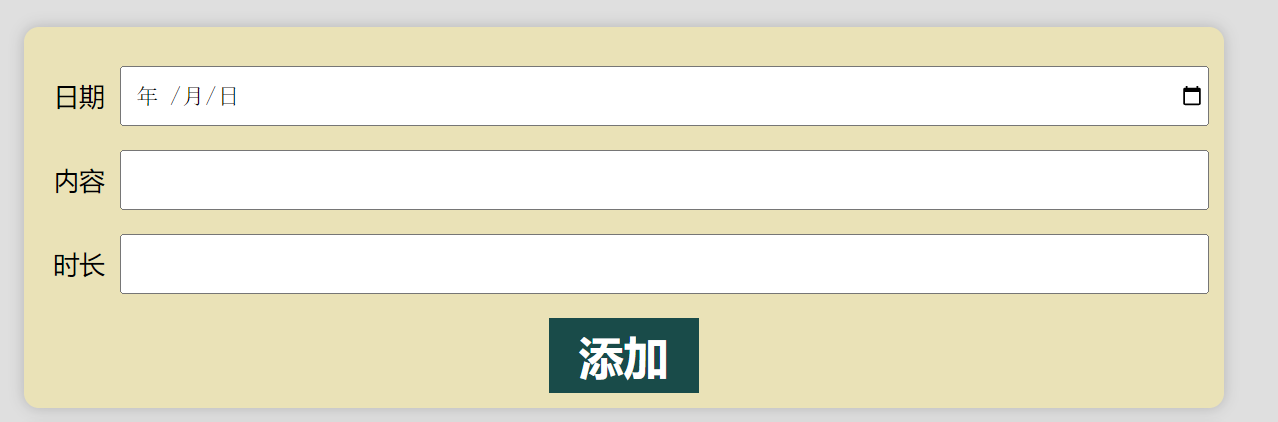
import React from 'react'; import Card from "../UI/Card/Card"; import './LogsForm.css'; const LogsForm = () => { return ( <Card className="logs-form"> <form> <div className="form-item"> <label htmlFor="date">日期</label> <input id="date" type="date"/> </div> <div className="form-item"> <label htmlFor="desc">内容</label> <input id="desc" type="text"/> </div> <div className="form-item"> <label htmlFor="time">时长</label> <input id="time" type="number"/> </div> <div className="form-btn"> <button>添加</button> </div> </form> </Card> ); }; export default LogsForm;
总结




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-12-21 歌谣2021|自学转行的程序员的年终总结