学习笔记jira项目9-usedebounce解决请求太快

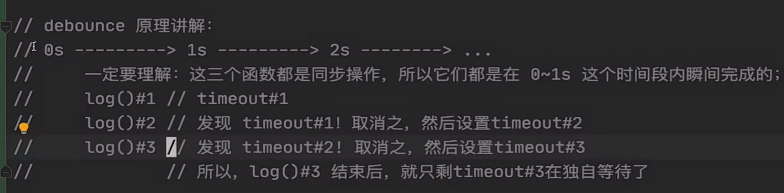
// const debounce = (func, delay) => { // let timeout; // return (...param) => { // if (timeout) { // clearTimeout(timeout); // } // timeout = setTimeout(function() { // func(...param); // }, delay); // } // } // const log = debounce(() => console.log('call'), 5000) // log() // log() // log() // ...5s // 执行! // debounce 原理讲解: // 0s ---------> 1s ---------> 2s --------> ... // 一定要理解:这三个函数都是同步操作,所以它们都是在 0~1s 这个时间段内瞬间完成的; // log()#1 // timeout#1 // log()#2 // 发现 timeout#1!取消之,然后设置timeout#2 // log()#3 // 发现 timeout#2! 取消之,然后设置timeout#3 // // 所以,log()#3 结束后,就只剩timeout#3在独自等待了
分类:
前端jira-hook学习笔记



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!