
| import React from "react" |
| |
| import classNames from 'classnames' |
| type MenuMode = 'horizontal' | 'vertical' |
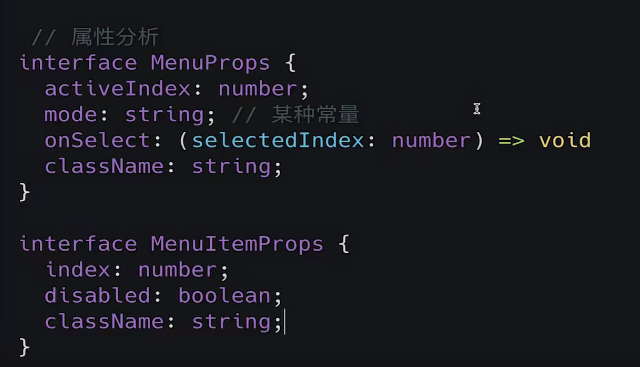
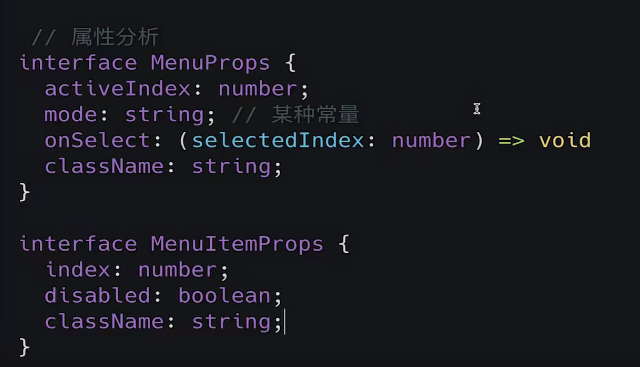
| export interface MenuProps { |
| |
| defaultIndex?: string; |
| className?: string; |
| |
| mode?: MenuMode; |
| style?: React.CSSProperties; |
| |
| onSelect?: (selectedIndex: string) => void; |
| children?:any; |
| } |
| |
| export const Menu: React.FC<MenuProps> = (props) => { |
| const { className, mode, style, children, defaultIndex } = props |
| const classes = classNames('viking-menu', className, { |
| 'menu-vertical': mode === 'vertical', |
| 'menu-horizontal': mode !== 'vertical', |
| }) |
| |
| return ( |
| <ul className={classes} style={style} data-testid="test-menu"> |
| {children} |
| </ul> |
| ) |
| } |
| |
| Menu.defaultProps = { |
| defaultIndex: '0', |
| mode: 'horizontal', |
| |
| } |
| |
| export default Menu |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南