前端工作总结230-Duplicate keys detected

修改bug
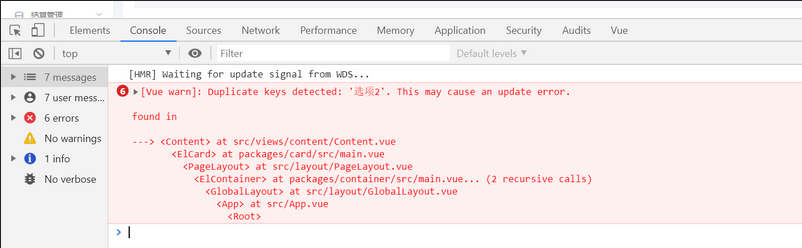
很显然 选项卡不能重复

Content.vue
<template> <div class="table-list-page"> <!--el-radio 实现按钮的单选 第一行的设置--> <el-row :gutter="20"> <el-col :span="6"> <div> <!--下拉框按钮的样式--> <el-radio-group class="gy-group" v-model="query.status" size="normal"> <el-radio-button label="全部" /> <el-radio-button label="待审核" /> <el-radio-button label="已经审核" /> <el-radio-button label="审核退回" /> </el-radio-group> </div> </el-col> <!--下拉菜单--> <el-col :span="6" :offset="12"> <div class="gy-menu"> <el-select class="gy-select" v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <!--文本框的内容--> <el-input placeholder="请输入内容" class="gy-text"> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </div> </el-col> </el-row> <!--第二行--> <el-row :gutter="20"> <el-col :span="12"> <el-select v-model="value1" placeholder="请选择"> <el-option v-for="items in menus" :key="items.value" :label="items.label" :value="items.value"> </el-option> </el-select> <el-date-picker v-model="value2" type="date" placeholder="选择日期"> </el-date-picker> </el-col> <el-col :span="6" :push="8"> <el-radio-group v-model="radio1" size="mini"> <el-radio-button label="全部"></el-radio-button> <el-radio-button label="昨日"></el-radio-button> <el-radio-button label="近七日"></el-radio-button> <el-radio-button label="三十日"></el-radio-button> </el-radio-group> </el-col> </el-row> <div> <el-button type="primary" @click="handleAdd"> 新建 </el-button> </div> <custom-table :data="tableData" :columns="columns" :pagination="pagination"> <template v-slot:action> <el-table-column fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button type="text" @click="handleEdit(scope.row)"> 编辑 </el-button> <el-button type="text" @click="deleteRecord(scope.row)"> 删除 </el-button> </template> </el-table-column> </template> </custom-table> <create ref="create" @ok="list" /> </div> </template> <script> import Create from "./create"; import CustomTable from "@/component/table/CustomTable"; import { TableListMixin } from "@/component/table/TableMixin"; export default { name: "Content", mixins: [TableListMixin], components: { CustomTable, Create }, data() { return { columns: [ { type: "selection", width: "50" }, { prop: "id", label: "ID", width: "100", sortable: true }, { prop: "name", label: "内容名称", sortable: true }, { prop: "content_type", label: "内容类型", sortable: true }, { prop: "created_by", label: "创建人", sortable: true }, { prop: "created_at", label: "创建时间", sortable: true }, { prop: "business_module", label: "业务单元", sortable: true }, { prop: "status", label: "内容状态", sortable: true } ], /*GY歌谣 下拉框数据*/ options: [{ value: '选项1', label: '内容名称' }, { value: '选项2', label: '创建人' }], menus: [{ value: '选项1', label: '全部商务单元' }, { value: '选项2', label: '商业家居' }, { value: '选项3', label: '汽车' }, { value: '选项4', label: '母婴' }], /*暂时测试数据值*/ value: '', value1:'', value2:'', radio1: '全部' }; }, methods: {} }; </script> <style lang="scss" scoped> @import "@/assets/style/table"; .gy-group{ float: left; } .gy-menu{ float: right; > .gy-select{ width: 100px; } >.gy-text{ width: 200px; } } </style>
分类:
前端-前端项目工作



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!