| <template> |
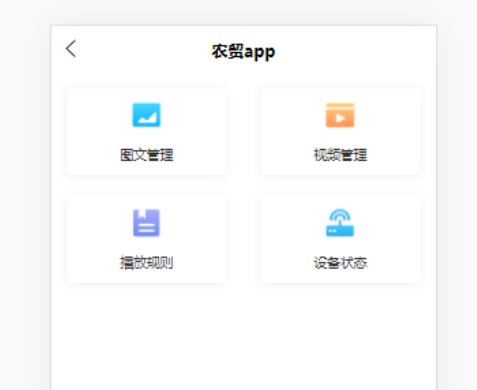
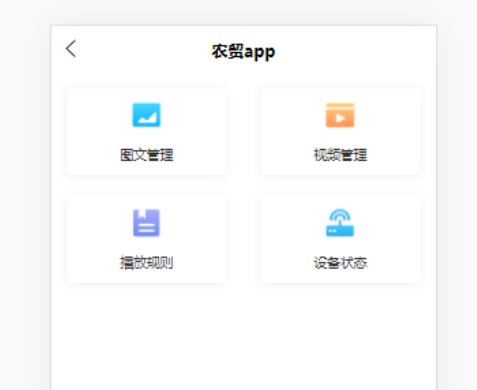
| <view class="u-flex u-flex-wrap u-row-between wrap"> |
| <view class="u-flex u-row-center u-col-center box"> |
| <u-image width="60rpx" height="60rpx" src="../../static/cre/img.png"></u-image> |
| <view class="t-title">图文管理</view> |
| </view> |
| <navigator url="../complaint/complaint"> |
| |
| |
| <view class="u-flex u-row-center u-col-center box"> |
| <u-image width="60rpx" height="60rpx" src="../../static/cre/vedio.png"></u-image> |
| <view class="t-title">视频管理</view> |
| </view> |
| </navigator> |
| <navigator url="../my_money_rule/my_money_rule"> |
| <view class="u-flex u-row-center u-col-center box"> |
| <u-image width="60rpx" height="60rpx" src="../../static/cre/imgpic.png"></u-image> |
| <view class="t-title">播放规则</view> |
| </view> |
| </navigator> |
| <navigator url="../busness_star/busness_star"> |
| <view class="u-flex u-row-center u-col-center box"> |
| <u-image width="60rpx" height="60rpx" src="../../static/cre/videopic.png"></u-image> |
| <view class="t-title">设备状态</view> |
| </view> |
| </navigator> |
| </view> |
| </template> |
| |
| <script> |
| export default { |
| data() { |
| return { |
| |
| } |
| }, |
| methods: { |
| |
| } |
| } |
| </script> |
| |
| <style lang="scss"> |
| .wrap { |
| padding: 30rpx; |
| |
| .box { |
| width: 312rpx; |
| height: 170rpx; |
| background: #FFFFFF; |
| box-shadow: 0rpx 3rpx 16rpx #F0F0F0; |
| opacity: 1; |
| border-radius: 8rpx; |
| flex-direction: column; |
| margin-bottom: 41rpx; |
| |
| .t-title { |
| margin-top: 28rpx; |
| font-size: 26rpx; |
| font-family: PingFangSC; |
| font-weight: 400; |
| color: #333333; |
| opacity: 1; |
| } |
| } |
| } |
| </style> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!