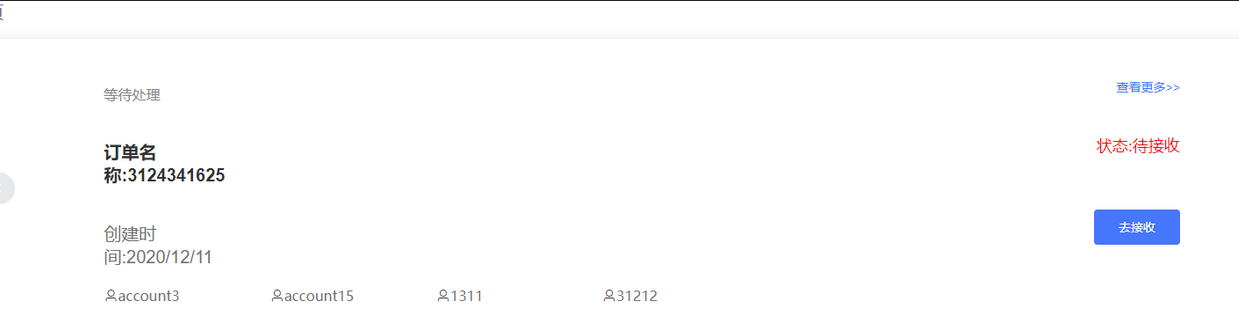
前端工作总结260-参照原型调整首页
<el-card v-if="task1.length!=0" style="width: 100%;height: 300px;"> <el-carousel :interval="3000" indicator-position="outside"> <el-carousel-item v-for="(item,index) in task1" :key="index"> <!-- <div style="display: flex;justify-content: space-between;"> <span style="float:left;margin-top: 40px;width: 86px;font-size: 16px;margin-left: 10%">等待处理</span> <el-link type="primary" @click="ListClick" style="margin-right: 10%">查看更多>></el-link> </div> <div style="clear: both"> <h1 style="margin-top:10px;float:left;margin-left:32px;width: 423px;height: 26px;;font-weight: bold;font-size: 20px;margin-left: 10%">订单名称:{{item.name}}</h1> <p style="margin-top: 20px;font-size: 21px;margin-left:32px;font-size: 16px;float: right;margin-right: 10%;">状态:{{item.status_name}}</p> </div> <div style="clear: both"> <p style="float:left;width: 275px;height: 21px;font-size: 14px;color: #707070;margin-left: 10%;">创建时间:{{item.created_at}}</p> </div> <div style="clear: both;display: flex;justify-content: space-between;"> <p style="float:left;width: 275px;height: 21px;font-size: 16px;margin-left:10%;">账号:{{item.accounts.name}}</p> <el-button v-if="item.status_name=='待审核'" type="primary" style="width: 98px;margin-right: 10%;" @click="ListClick" >去审核</el-button> <el-button v-if="item.status_name=='待接收'" type="primary" style="width: 98px;margin-right: 10%;" @click="ListClick" >去接收</el-button> </div >--> <div style="display: flex;flex-direction: column;"> <div style="display: flex;justify-content: space-between"> <p style="margin-top: 32px;width: 86px;font-size: 16px;margin-left: 10%; color: #858585;">等待处理</p> <el-link type="primary" @click="ListClick" style="margin-right: 10%">查看更多>></el-link> </div> <div style="display: flex;justify-content: space-between"> <h1 style="margin-top: 26px;width: 86px;font-size: 20px;margin-left: 10%; color: #333333;">订单名称:{{item.name}}</h1> <p style="margin-top: 20px;font-size: 21px;margin-left:32px;font-size: 18px;float: right;margin-right: 10%; color: #F80606;">状态:{{item.status_name}}</p> </div> <div style="display: flex;justify-content: space-between"> <span style="margin-top: 14px;width: 86px;font-size: 20px;margin-left: 10%; color: #707070;">创建时间:{{item.created_at}}</span> <el-button v-if="item.status_name=='待审核'" type="primary" style="width: 98px;margin-right: 10%;" @click="ListClick" >去审核</el-button> <el-button v-if="item.status_name=='待接收'" type="primary" style="width: 98px;margin-right: 10%;" @click="ListClick" >去接收</el-button> </div> <div style="display: flex;"> <div v-for="(account,index) in item.accounts" style="margin-top: 24px;margin-left: 10%;"> <i class="el-icon-user" style="width: 36px;height: 36px"><span style="font-size: 16px;color: #707070;">{{account.name}} </span></i> </div> </div> </div> </el-carousel-item> </el-carousel> </el-card>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通