前端工作总结286-pc-ele-ment联查问题
<grid-radio
@change="ListRuery"
v-model="query.platform"
:border="true"
:options="
platform_category
"
/>
<!--query.platform-->
</el-form-item>
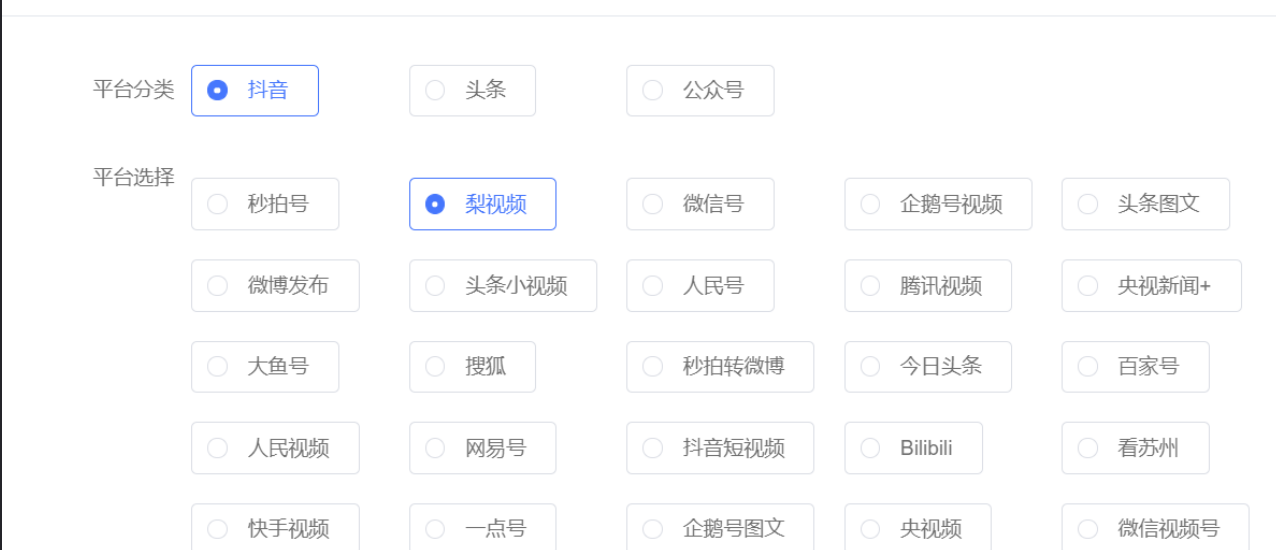
<el-form-item label="平台选择">
<!-- <el-checkbox v-model="checked1" label="备选项1" border></el-checkbox>
<el-checkbox v-model="checked2" label="备选项2" border></el-checkbox> -->
<grid-radco
@change="ListQuery"
v-model="query.platrorm_channel"
:border="true"
:options="
this.description
"
/>
</el-form-item>
<el-form-item label="部门选择">
<!-- <el-checkbox v-model="checked1" label="备选项1" border></el-checkbox>
<el-checkbox v-model="checked2" label="备选项2" border></el-checkbox> -->
<grid-radeo
@change="ListCuery"
v-model="query.department"
:border="true"
:options="this.departmentList2"
/>
</el-form-item>
ListCuery(){
getAction("/account/list",{
query:{
platform_channel: this.query.platrorm_channel,
platform_category:this.query.platform,
department_id:this.query.department,
},
}).then(res=>{
console.log(res)
this.accountList=res.data
})
},
ListRuery(){
getAction("/account/list",{
query:{
platform_channel: this.query.platrorm_channel,
platform_category:this.query.platform,
department_id:this.query.department,
},
}).then(res=>{
console.log(res)
this.accountList=res.data
})
},
ListQuery(){
console.log(1)
getAction("/account/list",{
query:{
platform_channel: this.query.platrorm_channel,
platform_category:this.query.platform,
department_id:this.query.department,
}
}).then(res=>{
console.log(res)
this.accountList=res.data
})
},




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!