前端工作总结114-动态渲染数据 数据在数字字典里面
1接口调用
/*调用接口*/ created() { /*动态渲染content_type接口*/ getAction("/dict/list",{ dict_code:"content_type" }).then(res=>{ this.content_type=res.data }) /*动态渲染*/ getAction("/dict/list",{ dict_code:"resource_type" }).then(res=>{ this.resource_type=res.data }) },
2存值
data() { return { formLabelWidth: "140px", url: { add: "/account", edit: "/account", query: "/account" }, value:'', business_module:[], column: [], /*存储content_type*/ content_type:[], /*存储resoure_type*/ resource_type:[] }; },
3ele处理数据
<!--2content_type--> <el-form-item label="内容类型" :label-width="formLabelWidth"> <el-select v-model="form.resource_type" placeholder="请选择发布类型"> <el-option v-for="resource in resource_type" :label="resource.text" :value="resource.value"></el-option> </el-select> </el-form-item> <!--5price--> <el-form-item label="刊例价" :label-width="formLabelWidth"> <el-input v-model="form.price" autocomplete="off"></el-input> </el-form-item> <el-form-item label="发布类型" :label-width="formLabelWidth"> <el-select v-model="form.content_type" placeholder="请选择发布类型"> <el-option v-for="content in content_type" :label="content.text" :value="content.value"></el-option> </el-select> </el-form-item>
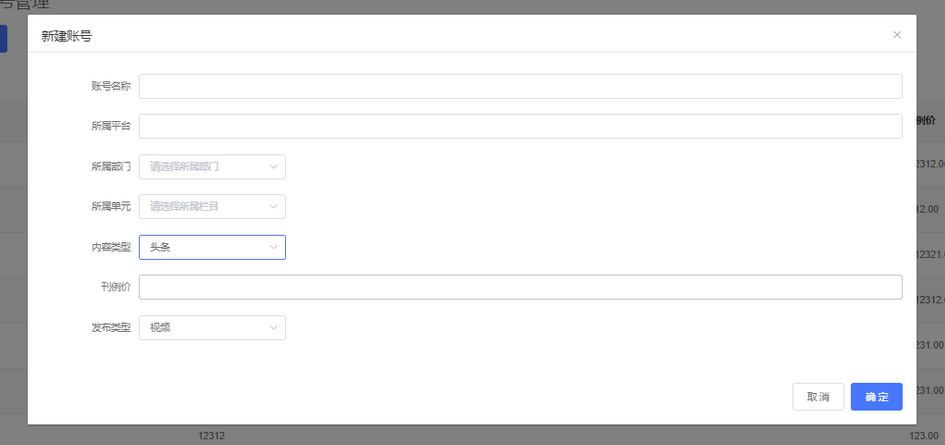
4运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!