前端工作总结125-数据在表格横坐标动态显示
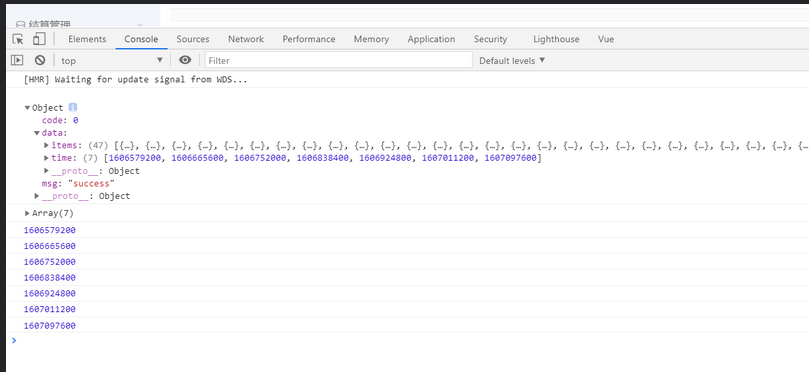
1数据格式

2对数据进行处理
created() { getAction("/task/arrange").then(res=>{ console.log(res) this.tableData=res.data.items this.time=res.data.time console.log(this.time) res.data.time.map((value,index)=>{ console.log(value) let arr= { prop:'', label:value.toString() } this.columns.push(arr) }) /* console.log(this.tableData)*/ /* console.log(this.tableData.task)*/ /* res.data.items.map((value,index)=>{ console.log(value) })*/ })
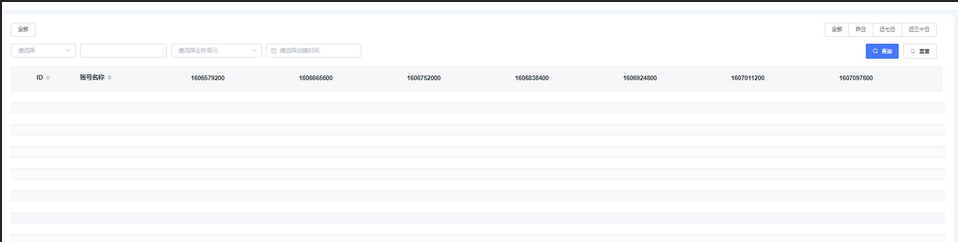
3传值
data() { return { menus:[], status:[], /*表头*/ columns: [ { type: "ID", width: "50" }, /*任务名称id*/ { prop: "id", label: "ID", width: "100", sortable: true }, /*订单名称 name*/ { prop: "name", label: "账号名称", sortable: true }, ], query:{}, /*绑定的taskTableData里面的数据*/ tableData: [ ], };




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通