| <el-card style="width: 100%;height: 400px;"> |
| <el-carousel :interval="3000" indicator-position="outside"> |
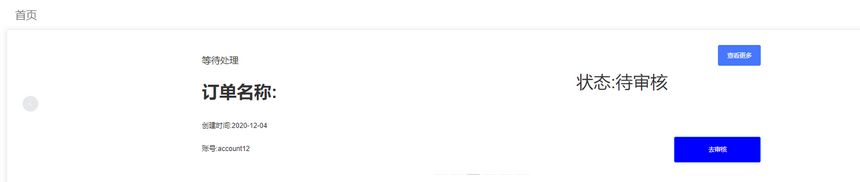
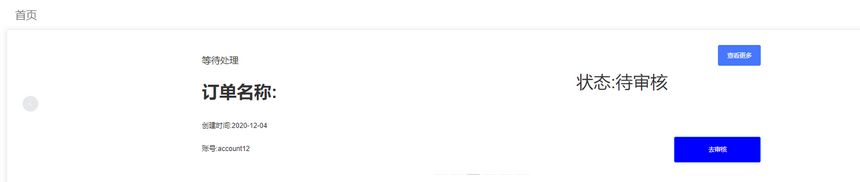
| <el-carousel-item v-for="(item,index) in task" :key="index"> |
| <div style="display: flex;justify-content: space-between"> |
| <span style="float:left;margin-top: 34px;margin-left: 20%;width: 86px;font-size: 21px">等待处理</span> |
| <el-button style="float: right;margin-top: 14px;margin-right: 20%;" type="primary" @click="ListClick">查看更多</el-button> |
| </div> |
| <div style="clear: both"> |
| <h1 style="margin-top:32px;float:left;width: 423px;height: 26px;margin-left: 20%;font-weight: bold;font-size: 40px">订单名称:{{item.name}}</h1> |
| <p style="float: right;margin-right: 30%;margin-top: 10px;font-size: 40px">状态:{{item.status_name}}</p> |
| </div> |
| <div style="clear: both"> |
| <p style="float:left;width: 275px;height: 21px;margin-left:20%;">创建时间:{{item.created_at}}</p> |
| </div> |
| <div style="clear: both"> |
| <p style="float:left;width: 275px;height: 21px;margin-left: 20%;">账号:{{item.account.name}}</p> |
| </div > |
| <el-button type="primary" style="width:200px;height:60px;background-color:blue;float: right;margin-right: 20%" @click="ListClick">去审核</el-button> |
| </el-carousel-item> |
| </el-carousel> |
| </el-card> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通