前端工作小结72-实现预览效果
1子组件
成功
ChangeRest(event, file){
/* console.log(event)
console.log(file)*/
/* console.log(URL.createObjectURL(file.raw))*/
this.imageUrl = URL.createObjectURL(file.raw);
/* this.imageUrl=event.tmp_url
console.log(this.imageUrl)*/
console.log(1)
this.eventSave=event
console.log(this.eventSave)
this.$emit("ChangeLest",this.eventSave)
},
2父组件
changeRest1(val){
console.log(2)
console.log(val)
this.preview=val.tmp_url
console.log(this.preview)
this.form.thumbnail=val.relativepath+val.name
}
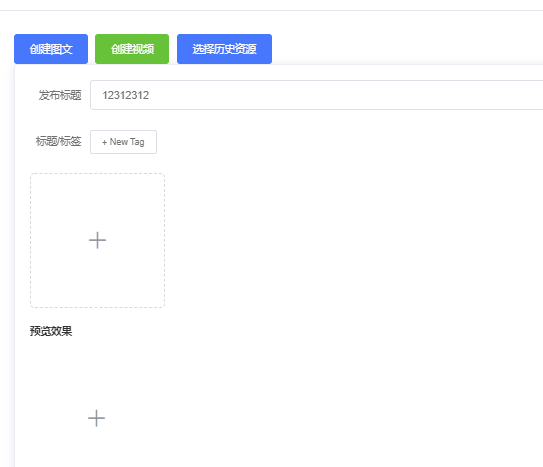
3预览效果
通过两个不同的值实现预览 下面做个预览 库里面加个字段即可



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!