前端项目实战13-ant design 侧边栏优化
第一步
const items2: MenuProps['items'] = [UserOutlined, LaptopOutlined, NotificationOutlined].map( (icon, index) => { const key = String(index + 1); return { key: `sub${key}`, icon: React.createElement(icon), label: `subnav ${key}`, children: new Array(4).fill(null).map((_, j) => { const subKey = index * 4 + j + 1; return { key: subKey, label: `option${subKey}`, }; }), }; }, );
第二步
<Sider className="site-layout-background" width={200}> <Menu mode="inline" defaultSelectedKeys={['1']} defaultOpenKeys={['sub1']} style={{ height: '100%' }} items={items2} /> </Sider>
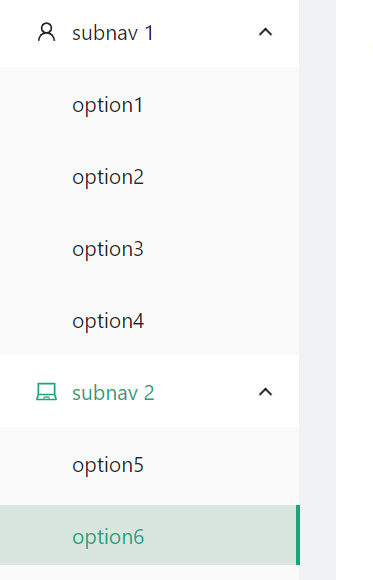
ant design优化显示

参考官网案例
分类:
前端-前端项目工作



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!