react项目实战学习笔记-学习12-登录页布局
login.jsx
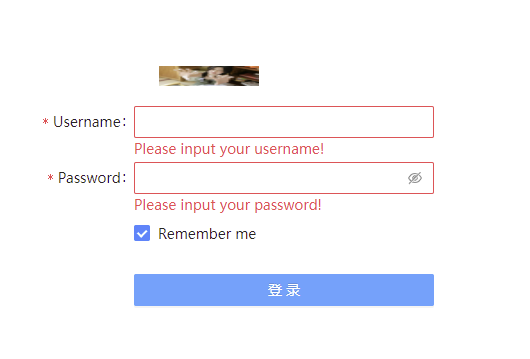
import React from "react"; import { Button, Checkbox, Form, Input } from "antd"; import "./less/Login.less"; import logoImg from "../assets/logo.png"; export default function Login() { const onFinish = (values) => { console.log("Success:", values); }; const onFinishFailed = (errorInfo) => { console.log("Failed:", errorInfo); }; return ( <div className="login"> <div className="login_box"> <img src={logoImg} alt="" /> <Form name="basic" labelCol={{ span: 8, }} wrapperCol={{ span: 16, }} initialValues={{ remember: true, }} onFinish={onFinish} onFinishFailed={onFinishFailed} autoComplete="off" > <Form.Item label="Username" name="username" rules={[ { required: true, message: "Please input your username!", }, ]} > <Input /> </Form.Item> <Form.Item label="Password" name="password" rules={[ { required: true, message: "Please input your password!", }, ]} > <Input.Password /> </Form.Item> <Form.Item name="remember" valuePropName="checked" wrapperCol={{ offset: 8, span: 16, }} > <Checkbox>Remember me</Checkbox> </Form.Item> <Form.Item wrapperCol={{ offset: 8, span: 16, }} > <Button type="primary" htmlType="submit"> Submit </Button> </Form.Item> </Form> </div> </div> ); }

分类:
前端歌谣-redux+项目实战



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南