前端-vue基础13-按键事件修饰符

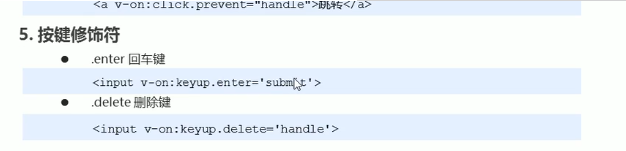
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <form action=""> <div> 账号 <input type="text" v-model='uname' v-on:keyup.delete='clearContent'> </div> <div> 密码 <input type="text" v-on:keyup.enter='handleSubmit' v-model='pwd'> </div> <div> <input type="button" value="提交" v-on:click='handleSubmit'> </div> </form> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> /* 语法功能 */ var vm = new Vue({ //绑定的标签 el: '#app', //数据显示 data: { //msg: 'Hello Vue', uname: '', pwd: '' /* info: '你好' */ }, methods: { /* handle2: function(p, p1, event) { console.log(p, p1); console.log(event.target.tagName); this.num++; }, */ handleSubmit: function() { console.log(this.uname, this.pwd); }, clearContent: function() { this.uname = ''; } } }); </script> </body> </html>
运行结果
按下delete键清空

回车提交




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!