前端-vue基础30-表单操作2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <form action=""> <div> <span>姓名:</span> <span> <input type="text" v-model='uname'> </span> </div> <div> <span>性别:</span> <span><input type="radio" id="male" value="1" v-model='gender'> <label for="female">男</label> <input type="radio" id="female" value="2" v-model='gender'> <label for="female">女</label> </span> </div> <div> <span>爱好:</span> <input type="checkbox" id="ball" v-model='hobby' value="1"> <label for="ball">篮球</label> <input type="checkbox" id="sing" v-model='hobby' value="2"> <label for="sing">唱歌</label> <input type="checkbox" id="code" v-model='hobby' value="3"> <label for="code">写代码</label> </div> <div> <span>职业:</span> <select v-model='occupation'> <option value="1" multiple="true"> 请选择职业... </option> <option value="2">教师</option> <option value="3">软件工程师</option> <option value="4">律师</option> </select> </div> <div> <span>个人简历:</span> <textarea v-model='desc'></textarea> </div> <div> <input type="submit" value="提交" @click.prevent='handle'> </div> </form> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var vm = new Vue({ //绑定的标签 el: '#app ', //自定义按键修饰符 data: { uname: 'list', gender: 2, hobby: ['2', '3'], desc: 'nihao', occupation: 2 }, methods: { handle: function() { /* console.log(this.name); */ console.log(this.uname); console.log(this.gender); console.log(this.hobby); } } }); </script> </body> </html>
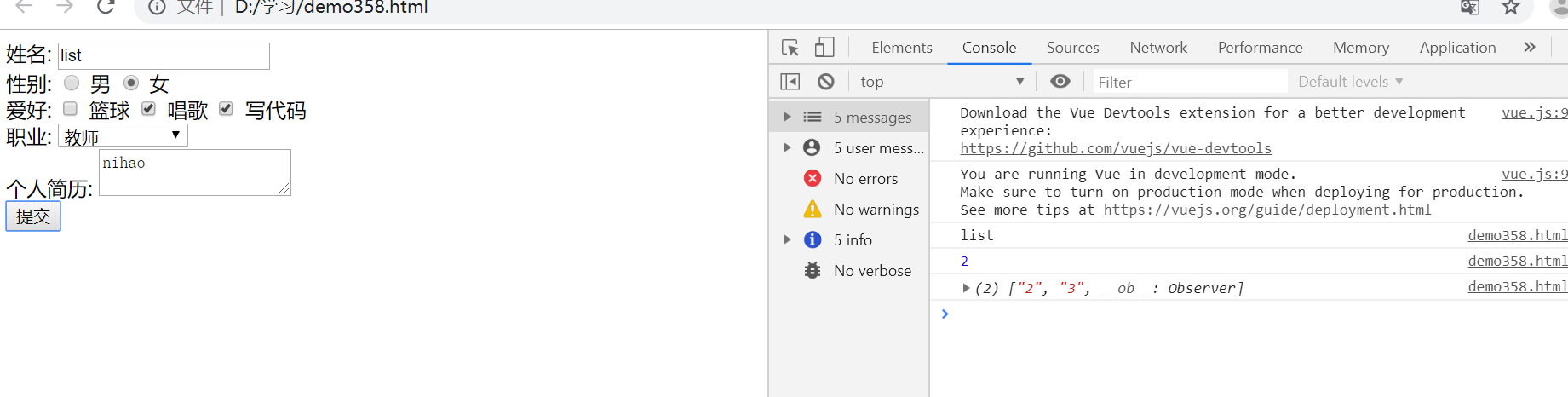
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!