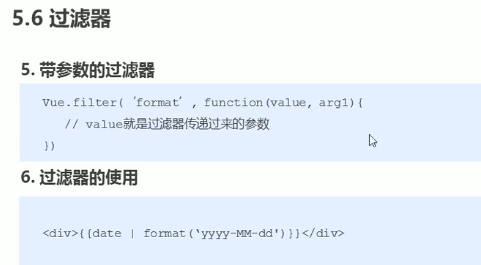
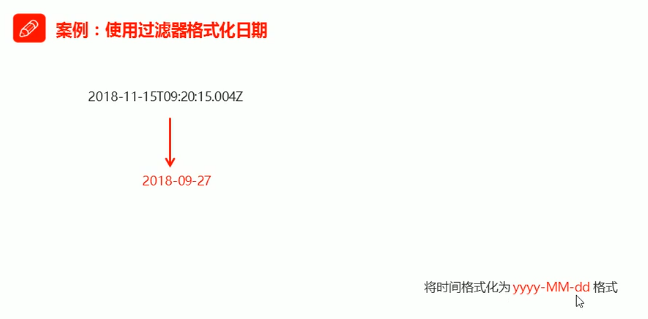
前端-vue基础40-带参数的过滤器


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div>{{date|format('yyyy-MM-dd')}}</div> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> /* 侦听器 监听用户变化*/ /* Vue.filter('upper', function(val) { return val.charAt(0).toUpperCase() + val.slice(1); }); */ Vue.filter('format', function(value, arg) { //console.log(arg); if (arg == 'yyyy-MM-dd') { var ret = ''; ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate(); return ret; } return value; }) var vm = new Vue({ el: '#app', data: { date: new Date() }, }) </script> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!