前端-vue基础46-综合案例图书管理5添加图书

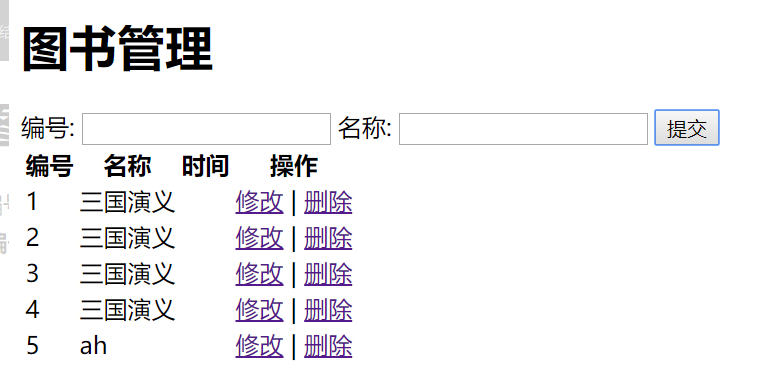
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div class="grid"> <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <input type="text" id="id" v-model='id'> <label for="name"> 名称: </label> <input type="text" id="name" v-model='name'> <button @click='handle'>提交</button> </div> </div> </div> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td><a href="" @click-prevent>修改</a> <span>|</span> <a href="" @click-prevent>删除</a> </td> </tr> <!-- <tr> <td>1</td> <td>javascript</td> <td>2018-01-01</td> <td>删除</td> </tr> --> <!-- <tr> <td>1</td> <td>javascript</td> <td>2018-01-01</td> <td>删除</td> </tr> <tr> <td>1</td> <td>javascript</td> <td>2018-01-01</td> <td>删除</td> </tr> --> </tbody> </table> </div> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { id: '', name: '', books: [{ id: 1, name: '三国演义', date: '' }, { id: 2, name: '三国演义', date: '' }, { id: 3, name: '三国演义', date: '' }, { id: 4, name: '三国演义', date: '' }] }, methods: { handle: function() { //添加图书 var book = {}; book.id = this.id; book.name = this.name; book.date = ''; this.books.push(book); //清空表单 this.id = ''; this.name = ''; } } }) </script> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!