
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <div id="app"> |
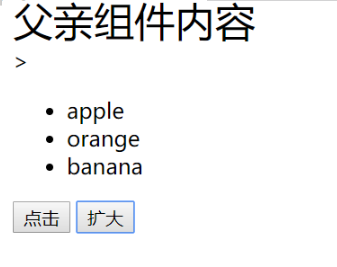
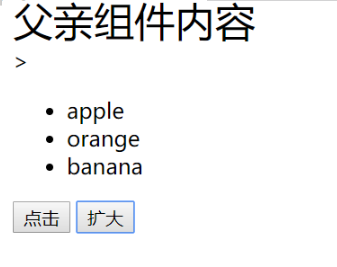
| <div :style='{fontSize:fontSize+"px"}'>{{pmsg}}</div> |
| |
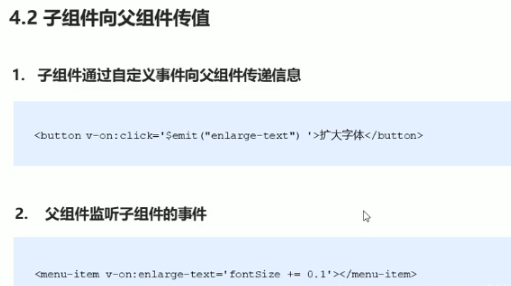
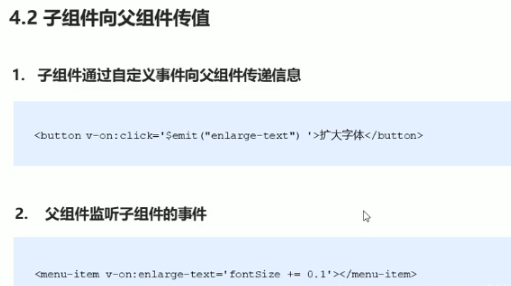
| <menu-item :parr='parr' @enlarge-text='handle'></menu-item> |
| </div> |
| <script type="text/javascript" src="./js/vue.js"></script> |
| <script> |
| Vue.component('menu-item', { |
| props: ['parr'], |
| |
| template: `<div>><ul><li :key="index" v-for="(item,index) in parr">{{item}}</li></ul> |
| <button @click='parr.push("lemon")'>点击</button> |
| <button @click='$emit("enlarge-text")'>扩大</button> |
| </div>` |
| }); |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| pmsg: '父亲组件内容', |
| pstr: 'hello', |
| parr: ['apple', 'orange', 'banana'], |
| fontSize: 10 |
| |
| }, |
| methods: { |
| handle: function() { |
| this.fontSize += 10; |
| } |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通