
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <div id="app"> |
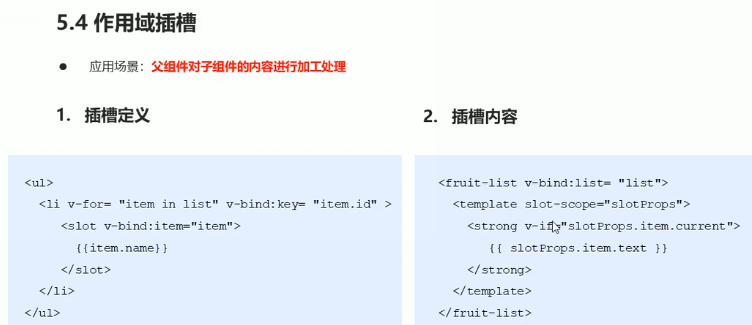
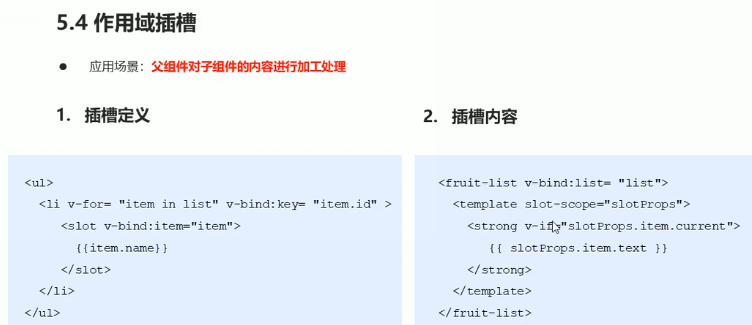
| <fruit-list :list='list'></fruit-list> |
| <template slot-scope='slotProps'> |
| <strong>{{slotProps.info.name}}</strong> |
| |
| </template> |
| </div> |
| <script type="text/javascript" src="./js/vue.js"></script> |
| <script> |
| Vue.component('fruit-list', { |
| props: ['list'], |
| template: ` |
| <div> |
| <li :key='item.id' v-for='item in list'><slot :info='item'>{{item.name}}</slot></li> |
| </div> |
| ` |
| }) |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| list: [{ |
| id: 1, |
| name: 'apple' |
| }, { |
| id: 2, |
| name: 'orange' |
| }, { |
| id: 3, |
| name: 'banana' |
| }, ] |
| }, |
| |
| }) |
| </script> |
| </body> |
| |
| </html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!