前端-vue基础68-购物车2组件化的方式

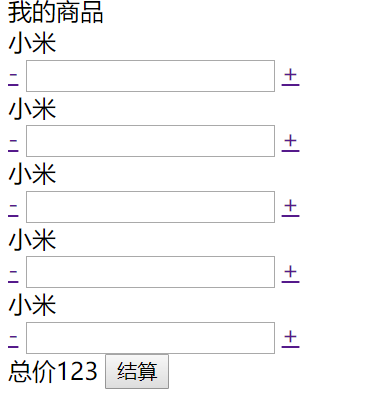
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="./js/vue.js"></script> <script> var CartTitle = { template: ` <div class="title">我的商品</div> ` } var CartList = { template: ` <div> <div class="item"> <span>小米</span> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num"> <a href="">+</a> </div> <div class="del"></div> <div class="item"> <span>小米</span> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num"> <a href="">+</a> </div> <div class="del"></div> </div> <div class="item"> <span>小米</span> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num"> <a href="">+</a> </div> <div class="del"></div> </div> <div class="item"> <span>小米</span> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num"> <a href="">+</a> </div> <div class="del"></div> </div> <div class="item"> <span>小米</span> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num"> <a href="">+</a> </div> <div class="del"></div> </div> </div> </div> ` } var CartTotal = { template: ` <div class="total"> <span>总价123</span> <button>结算</button> </div> ` } Vue.component('my-cart', { template: ` <div class='cart'> <cart-title></cart-title> <cart-list></cart-list> <cart-total></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal, } }) var vm = new Vue({ el: '#app', data: { } }) </script> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异