前端-vue基础71-购物车5商品数量的变更
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div class="container">
<my-cart></my-cart>
</div>
</div>
<script type="text/javascript" src="./js/vue.js"></script>
<script>
var CartTitle = {
props: ['uname'],
template: `
<div class="title">{{uname}}的商品</div>
`
}
var CartList = {
props: ['list'],
template: `
<div>
<div :key='item.id' v-for='item in list' class='item'>
<div class='name'>{{item.name}}</div>
<div class='change'>
<a href="">-</a>
<input type="text" class="num" :value='item.num' @blur='changeNum(item.id,$event)'>
<a href="">+</a>
</div>
<div class="del" @click='del(item.id)'>X</div>
</div>
</div>
`,
methods: {
changeNum: function(id, event) {
console.log(1);
console.log(id, event.target.value);
this.$emit('change-num', {
id: id,
num: event.target.value
})
},
del: function(id) {
console.log(id);
//把id传给父亲组件
this.$emit('cart-del', id);
}
}
}
var CartTotal = {
props: ['list'],
template: `
<div class="total">
<span>总价{{total}}</span>
<button>结算</button>
</div>
`,
computed: {
total: function() {
//计算
var t = 0;
this.list.forEach(item => {
t += item.price * item.num;
});
return t;
}
}
}
Vue.component('my-cart', {
data: function() {
return {
uname: '张三',
list: [{
id: 1,
name: 'TCL彩电',
price: 1000,
num: 1,
}, {
id: 2,
name: 'TCL彩电',
price: 1000,
num: 1,
}, {
id: 3,
name: 'TCL彩电',
price: 1000,
num: 1,
}, {
id: 4,
name: 'TCL彩电',
price: 1000,
num: 1,
}, {
id: 5,
name: 'TCL彩电',
price: 1000,
num: 1,
}, ]
}
},
template: `
<div class='cart'>
<cart-title :uname='uname'></cart-title>
<cart-list :list='list' @change-num='changeNum($event)' @cart-del='delCart($event)'></cart-list>
<cart-total :list='list'></cart-total>
</div>
`,
components: {
'cart-title': CartTitle,
'cart-list': CartList,
'cart-total': CartTotal,
},
methods: {
changeNum: function(val) {
console.log(val);
//根据子组件传递数据更新list对应数据
this.list.some(item => {
if (item.id == val.id) {
item.num = val.num;
//终止
return true;
}
});
},
delCart: function(id) {
//根据id删除list数据
//找到id对应索引
var index = this.list.findIndex(item => {
return item.id == id;
});
//根据索引删除数据
this.list.splice(index, 1);
}
}
})
var vm = new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>
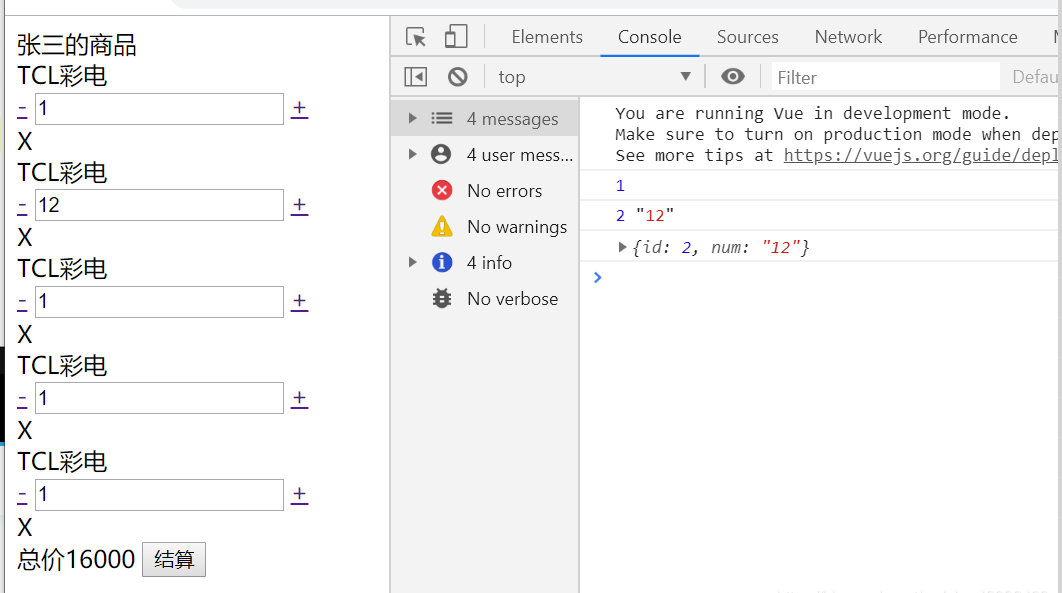
运算结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!