angular14-控制器的定义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body ng-app="myModule" ng-controller="HelloController"> <script src="./js/Angular.js"></script> <!-- 第一个参数是这个模块的名字 第二个参数是模块所依赖的模块 --> <script> var module = angular.module('myModule', []); //勇于创建一个控制器 //创建一个控制器 属于myApp模块 //传一个参数是获取 传两个参数是创建 会根据参数名称传递对象 所以要保证准确 module.controller('HelloController', function($scope) { //当控制器执行会自动执行的函数 console.log($scope); }) </script> </body> </html>
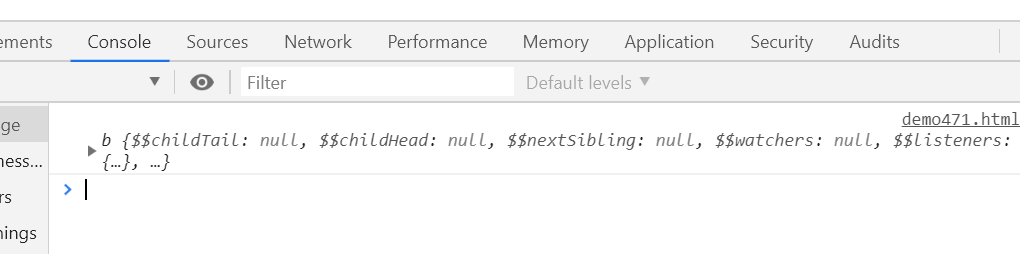
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!