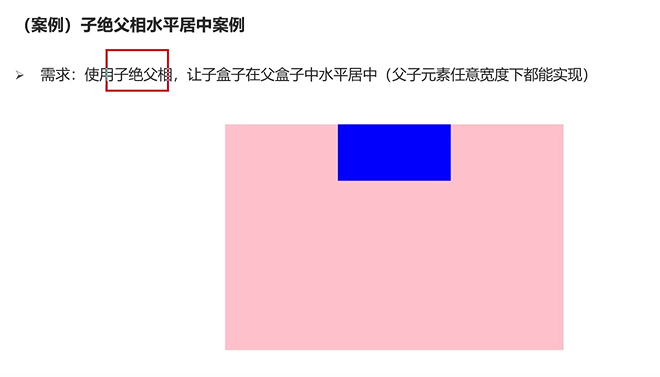
html+css实战153-定位-居中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father { position: relative; width: 400px; height: 400px; background-color: pink; } .son { /* 相对, 绝对 */ /* 父级相对定位; 子级绝对定位 -- 子绝父相 */ /* position: relative; */ /* position: absolute; */ /* right: 100px; */ width: 300px; height: 300px; background-color: skyblue; } .sun { position: absolute; /* left: 20px; top: 30px; */ right: 20px; bottom: 50px; width: 200px; height: 200px; background-color: green; } /* 绝对定位查找父级的方式: 就近找定位的父级, 如果逐层查找不到这样的父级, 就以浏览器窗口为参照进行定位 */ </style> </head> <body> <div class="father"> <div class="son"> <div class="sun"></div> </div> </div> </body> </html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」