html+css实战170-css精灵-背景图的缩放

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 400px; height:300px; background-color: pink; background-image: url(./images/1.jpg); background-repeat: no-repeat; /* background-size: 300px; */ /* background-size: 50%; */ /* 如果图的宽或高与盒子的尺寸相同了, 另一个方向停止缩放 -- 导致盒子可能有留白 */ background-size: contain; /* 保证宽或高和盒子尺寸完全相同 , 导致图片显示不全 */ /* background-size: cover; */ /* 工作中, 图的比例和盒子的比例都是相同的, contain 和cover效果完全相同; */ } </style> </head> <body> <div class="box"></div> </body> </html>
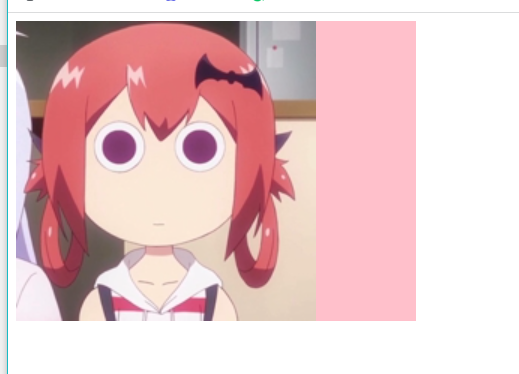
运行结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!