html+css实战180-header-布局
commom.css
/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #333; } .shortcut .wrapper { height: 52px; } /* 目的: 所有的文字内容居右侧对齐 */ .shortcut .wrapper ul { float: right; } /* 目的: 让所有的文字在一行显示 */ .shortcut .wrapper li { float: left; line-height: 52px; } .shortcut .wrapper a { padding: 0 16px; border-right: 1px solid #666; font-size: 14px; color: #dcdcdc; } .shortcut .wrapper a span { display: inline-block; margin-right: 8px; width: 11px; height: 16px; background-image: url(../images/sprites.png); background-position: -160px -70px; vertical-align: middle; } /* 头部 */ .header { margin: 30px auto; height: 70px; } .logo { float: left; width: 207px; height: 70px; } .nav { float: left; margin-left: 40px; height: 70px; } .search { position: relative; float: left; margin-top: 24px; margin-left: 34px; width: 172px; height: 30px; border-bottom: 2px solid #e7e7e7; }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>项目代码准备</title> <!-- 外链式样式表的生成 --> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <!-- 快捷导航 --> <div class="shortcut"> <div class="wrapper"> <ul> <li><a href="#">请先登录</a></li> <li><a href="#">免费注册</a></li> <li><a href="#">我的订单</a></li> <li><a href="#">会员中心</a></li> <li><a href="#">帮助中心</a></li> <li><a href="#">在线客服</a></li> <li><a href="#"><span></span>手机版</a></li> </ul> </div> </div> <div class="header wrapper"> <div class="logo"> <h1><a href="#">小兔鲜儿</a></h1> </div> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">生鲜</a></li> <li><a href="#">美食</a></li> <li><a href="#">餐厨</a></li> <li><a href="#">电器</a></li> <li><a href="#">居家</a></li> <li><a href="#">洗护</a></li> <li><a href="#">孕婴</a></li> <li><a href="#">服装</a></li> </ul> </div> <div class="search"> <input type="text" placeholder="搜一搜"> <!-- 定位 放大镜 --> <span></span> </div> <div class="car"> <span>2</span> </div> </div> </body> </html>
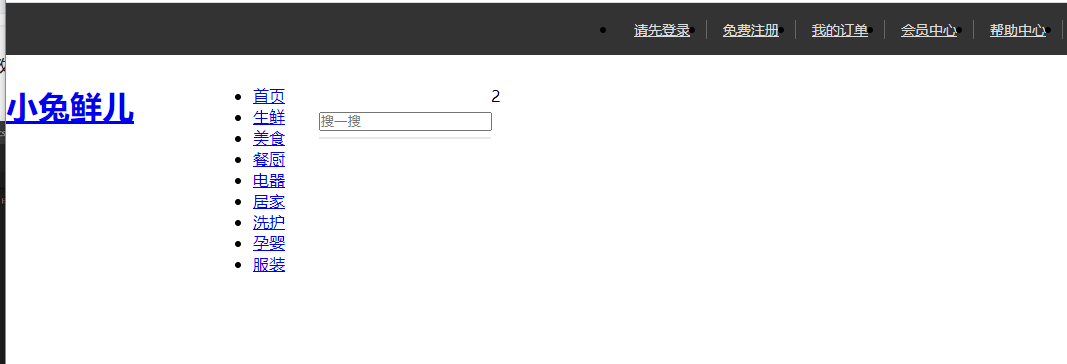
运行结果

运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!