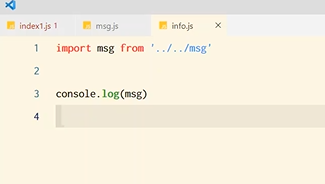
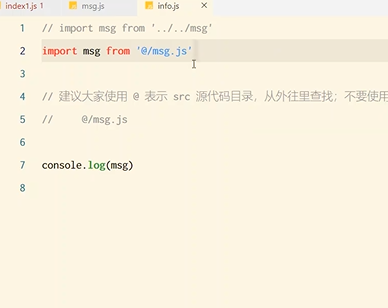
Vue课程30-讲解webpack中@的原理和作用


const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 const htmlPlugin = new HtmlPlugin({ // 指定要复制哪个页面 template: './src/index.html', // 指定复制出来的文件名和存放路径 filename: './index.html', }) const {CleanWebpackPlugin}=require("clean-webpack-plugin") module.exports = { //开发调试阶段 设置为eval-source-map // devtool:"eval-source-map", //实际发布的时候 建议可以选择nosources-source-map或者关闭sourceMap devtool:"nosources-source-map", mode: 'development', // 3. 插件的数组,将来 webpack 在运行时,会加载并调用这些插件 plugins: [htmlPlugin,new CleanWebpackPlugin()], //指定要处理的路径 entry: path.join(__dirname, './src/index.js'), //输出的文件路径 output: { //存放的目录 path: path.join(__dirname, 'dist'), //js存放目录 filename: 'js/bundle.js', }, performance: { hints: false }, devServer: { open: true, }, module: { rules: [ //css样式 { test: /\.css$/, use: ['style-loader', 'css-loader'], }, //less样式 { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'], }, //处理图片文件的loader outPath=images 图片存放路径 { test: /\.jpg|png|gif$/, use: "url-loader?limit=4700000000&outputPath=images", }, //排除第三方包node_modules { test: /\.js$/, use: "babel-loader", exclude:/node_modules/ }, ], resolve:{ alias:{ '@':path.join(__dirname,"/src/") } } //定义了不同模块的loader }, }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!