| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| |
| <button id="btnPost">发起POST请求</button> |
| <button id="btnGet">发起GET请求</button> |
| |
| <script src="./lib/axios.js"></script> |
| <script> |
| document.querySelector('#btnPost').addEventListener('click', async function () { |
| // 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await! |
| // await 只能用在被 async “修饰”的方法中 |
| const { data } = await axios({ |
| method: 'POST', |
| url: 'http://www.liulongbin.top:3006/api/post', |
| data: { |
| name: 'zs', |
| age: 20 |
| } |
| }) |
| |
| console.log(data) |
| }) |
| |
| document.querySelector('#btnGet').addEventListener('click', async function () { |
| // 解构赋值的时候,使用 : 进行重命名 |
| // 1. 调用 axios 之后,使用 async/await 进行简化 |
| // 2. 使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来 |
| // 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res } |
| const { data: res } = await axios({ |
| method: 'GET', |
| url: 'http://www.liulongbin.top:3006/api/getbooks' |
| }) |
| |
| console.log(res.data) |
| }) |
| |
| // $.ajax() $.get() $.post() |
| // axios() axios.get() axios.post() axios.delete() axios.put() |
| </script> |
| </body> |
| |
| </html> |
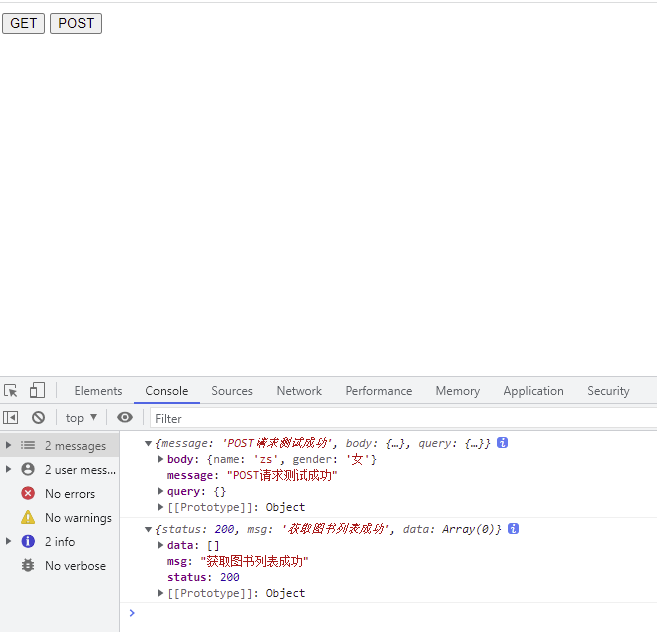
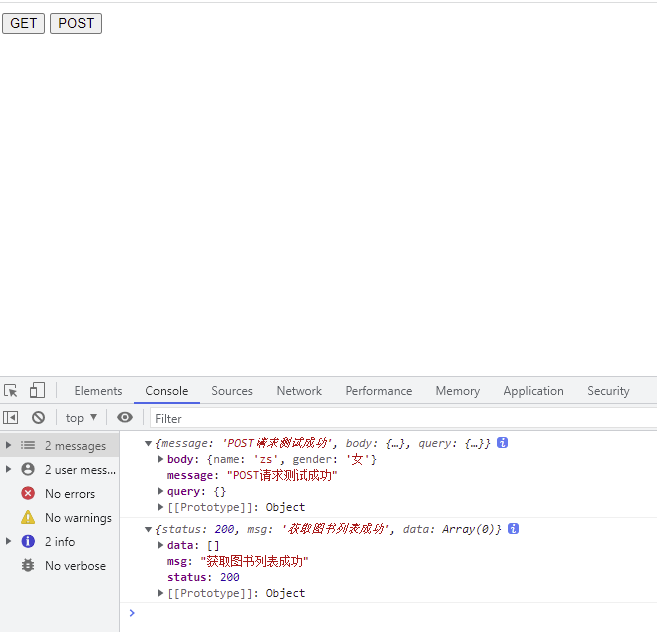
运行结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!