购物车总和-38

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> </head> <body> <div class="num"> <div class="p-price">¥12.6</div> <div class="quantitu-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="crement">+</a> </div> <div class="p-sum">¥12.6</div> </div> <div class="num"></div> <div class="p-price">¥12.6</div> <div class="quantitu-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="crement">+</a> </div> <div class="p-sum">¥12.6</div> <div class="num"> <div class="p-price">¥12.6</div> <div class="quantitu-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="crement">+</a> </div> <div class="p-sum">¥12.6</div> </div> <div class="toolbar-right"> <div class="amount-sum">已经选<em>1</em>件商品</div> <div class="price-sum">总价<em>¥12.6</em></div> </div> <script> //点击加号 取的兄弟文本框的值 $(function() { $(".crement").click(function() { //得到兄弟文本框的值 var n = $(this).siblings(".itxt").val(); n++; $(this).siblings(".itxt").val(n); //得到商品价格 var p = $(this).parent().siblings(".p-price").html(); //当前商品的价格 p = p.substr(1); var p = $(this).parent().siblings(".p-sum").html("¥" + p * n); getSum(); }); $(".decrement").click(function() { //得到兄弟文本框的值 var n = $(this).siblings(".itxt").val(); if (n == 1) { return false; } n--; $(this).siblings(".itxt").val(n); //得到商品价格 var p = $(this).parent().siblings(".p-price").html(); //当前商品的价格 p = p.substr(1); var p = $(this).parent().siblings(".p-sum").html("¥" + p * n); getSum(); }); //修改小计 $(".itxt").change(function() { var n = $(this).val(); var p = $(this).parent().siblings(".p-price").html(); //当前商品的价格 p = p.substr(1); var p = $(this).parent().siblings(".p-sum").html("¥" + p * n); getSum(); }); getSum(); //求和 function getSum() { var count = 0; //计算总件数 var money = 0; //计算总价钱 $(".itxt").each(function(i, ele) { count += parseInt($(ele).val()); }); $(".amount-sum em").text(count); //价格小计 $(".p-sum").each(function(i, ele) { money += parseFloat($(ele).text().substr(1)); }); $(".price-sum em").text("¥" + money.toFixed(2)); } }) </script> </body> </html>
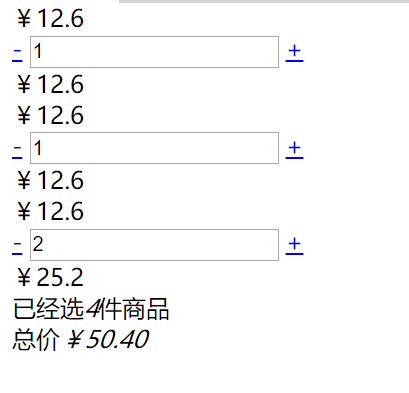
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!