添加和删除背景操作-41
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> <style> .current { width: 300px; height: 100px; background-color: pink; } </style> </head> <body> <div class="cart-thead"> <div class="t-checkbox">我是全选 <input type="checkbox" name="" id="" class="checkall"> </div> </div> <div class="num"> <div class="p-checkbox"> <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-price">¥12.6</div> <div class="quantitu-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="crement">+</a> </div> <div class="p-sum">¥12.6</div> <div class="p-action"><a href="javascript:;">删除</a></div> </div> <div class="num"> <div class="p-checkbox"> <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-price">¥12.6</div> <div class="quantitu-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="crement">+</a> </div> <div class="p-sum">¥12.6</div> <div class="p-action"><a href="javascript:;">删除</a></div> </div> <div class="num"> <div class="p-checkbox"> <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-price">¥12.6</div> <div class="quantitu-form"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="crement">+</a> </div> <div class="p-sum">¥12.6</div> <div class="p-action"><a href="javascript:;">删除</a></div> </div> <div class="toolbar-right"> <div class="amount-sum">已经选<em>1</em>件商品</div> <div class="price-sum">总价<em>¥12.6</em></div> </div> <div class="operation"> <a href="javascript:;" class="remove-batch">删除选中的商品</a> <a href="javascript:;" class="clear-all">清理购物车</a> </div> <div class="cart-floatbar"> <div class="selectall">我是全选的 <input type="checkbox" name="" id="" class="checkall"> </div> </div> <script> //点击加号 取的兄弟文本框的值 $(function() { $(".crement").click(function() { //得到兄弟文本框的值 var n = $(this).siblings(".itxt").val(); n++; $(this).siblings(".itxt").val(n); //得到商品价格 var p = $(this).parent().siblings(".p-price").html(); //当前商品的价格 p = p.substr(1); var p = $(this).parent().siblings(".p-sum").html("¥" + p * n); getSum(); }); $(".decrement").click(function() { //得到兄弟文本框的值 var n = $(this).siblings(".itxt").val(); if (n == 1) { return false; } n--; $(this).siblings(".itxt").val(n); //得到商品价格 var p = $(this).parent().siblings(".p-price").html(); //当前商品的价格 p = p.substr(1); var p = $(this).parent().siblings(".p-sum").html("¥" + p * n); getSum(); }); //修改小计 $(".itxt").change(function() { var n = $(this).val(); var p = $(this).parent().siblings(".p-price").html(); //当前商品的价格 p = p.substr(1); var p = $(this).parent().siblings(".p-sum").html("¥" + p * n); getSum(); }); getSum(); //求和 function getSum() { var count = 0; //计算总件数 var money = 0; //计算总价钱 $(".itxt").each(function(i, ele) { count += parseInt($(ele).val()); }); $(".amount-sum em").text(count); //价格小计 $(".p-sum").each(function(i, ele) { money += parseFloat($(ele).text().substr(1)); }); $(".price-sum em").text("¥" + money.toFixed(2)); } //删除商品模块 //商品后面的删除按钮 $(".p-action a").click(function() { //删除当前的商品 console.log($(this).parent(".num")); $(this).parents(".num").remove(); getSum(); }); //删除对应的商品 $(".remove-batch").click(function() { //删除是复选框选中的 $(".j-checkbox:checked").parents(".num").remove(); getSum(); }) //清空购物车 $(".clear-all").click(function() { $(".num").remove(); getSum(); }) //全选按钮 //全选按钮状态给三个小的 //事件用change $(".checkall").change(function() { //跟随全选按钮状态变化 console.log($(this).prop("checked")); $(".j-checkbox,.checkall").prop("checked", $(this).prop("checked")); // if ($(this).prop("checked")) { $(".num").addClass("current"); } else { $(".num").removeClass("current"); } }); //通过小的复选框来选中全选按钮 $(".j-checkbox").change(function() { //超过三个就全选 if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { $(".checkall").prop("checked", true); } else { $(".checkall").prop("checked", false); } //当前商品添加 if ($(this).prop("checked")) { $(this).parents(".num").addClass("current"); } else { $(this).parents(".num").removeClass("current"); } }) }) </script> </body> </html>
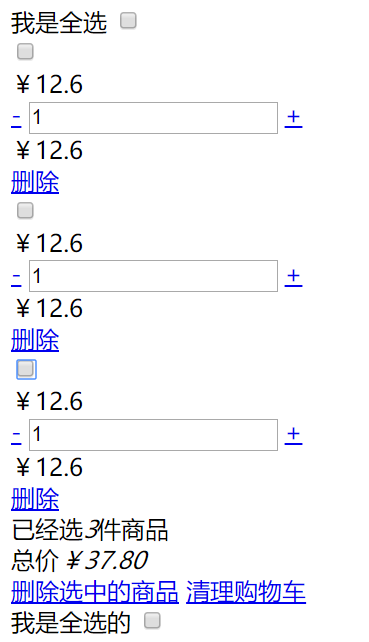
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通