jquery发布微博案例-45
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> <style> div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div class="box" id="weibo"> <span>微博发布</span> <textarea name="" id="" cols="30" rows="10" class="txt"></textarea> <button class="btn">发布</button> <ul> </ul> </div> <script> //点击发布按钮 $(".btn").on("click", function() { var li = $("<li></li>"); li.html($(".txt").val() + "<a href='javascript:;'>删除</a>"); $("ul").append(li); li.slideDown(); $(".txt").val(""); //点击删除 }) //点击删除按钮 $("ul").on("click", "a", function() { $(this).parent().slideUp(function() { $(this).remove; }); }) </script> </body> </html>
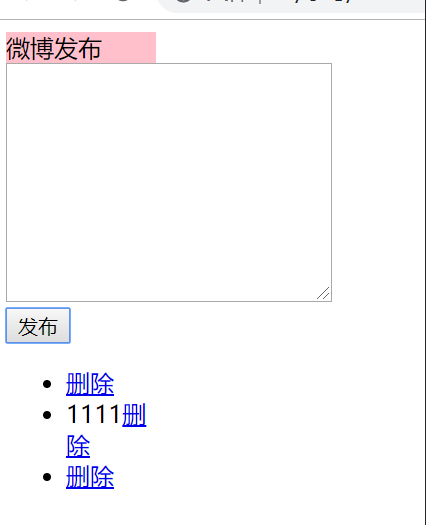
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!