jquery事件解绑-46


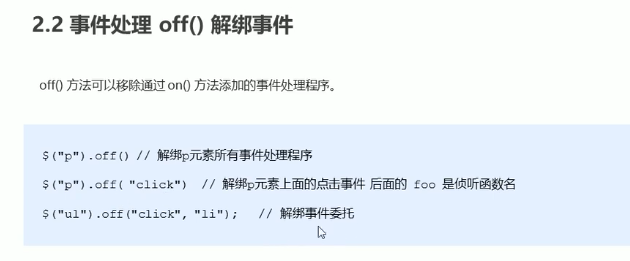
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> <style> div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div></div> <p>11</p> <script> $("div").on({ click: function() { console.log("我点击了"); }, mouseover: function() { console.log("我鼠标经过了"); } }) //事件解绑 //解除所有事件 $("div").off(); $("div").off("click"); //解除事件委托 $("ul").off("click",li); //one只能触发事件一次 $("p").one("click",function(){ alert(11); }) </script> </body> </html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!