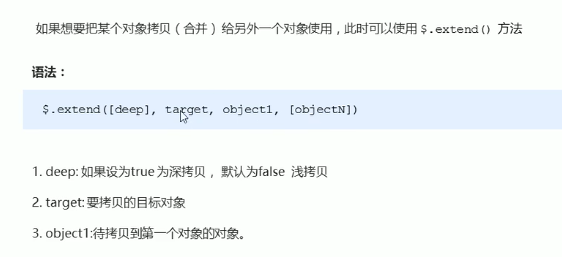
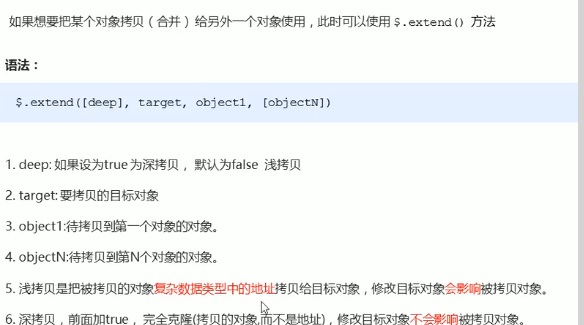
jquery拷贝对象-50




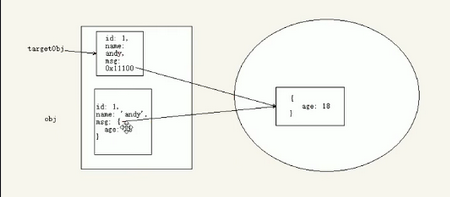
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> <style> div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div></div> <p>11</p> <script> $(function() { //第一种情况没有数值 /* var targetObj = {}; var obj = { id: 1, name: "andy" }; $.extend(targetObj, obj); console.log(targetObj); */ //有数值 会覆盖原来的数据 /* var targetObj = { id:0 }; var obj = { id: 1, name: "andy" }; $.extend(targetObj, obj); console.log(targetObj); */ var targetObj = { id: 0 }; var obj = { id: 1, name: "andy", msg: { name: 1, } }; /* $.extend(targetObj, obj); //浅拷贝 console.log(targetObj); targetObj.msg.name = 2; console.log(targetObj); // */ $.extend(true, targetObj, obj); //深拷贝 console.log(targetObj); targetObj.msg.name = 2; console.log(targetObj); }) </script> </body> </html>
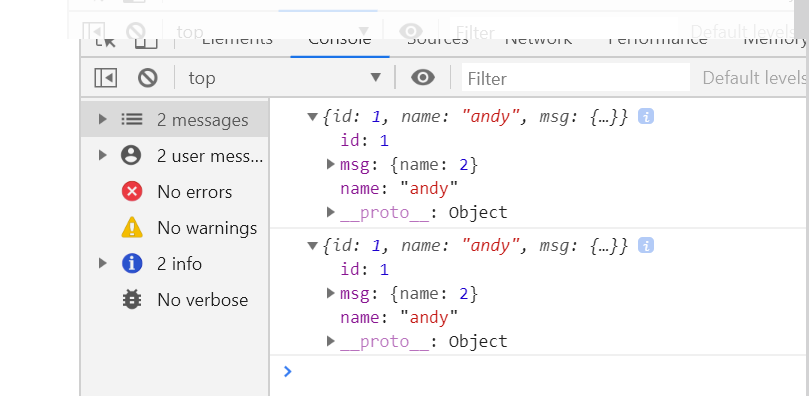
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!