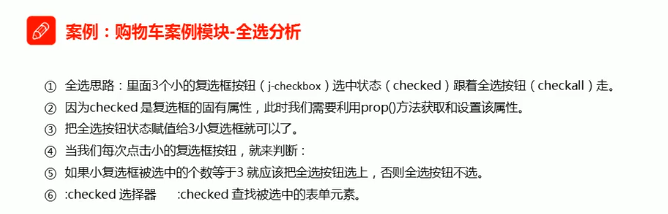
jquery-全选按钮下-30

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> </head> <body> <div class="cart-thead"> <div class="t-checkbox">我是上面的 <input type="checkbox" name="" id="" class="checkall"> </div> </div> <div class="cart-item-list"> <div class="p-checkbox">香蕉 <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-checkbox">苹果 <input type="checkbox" name="" id="" class="j-checkbox"> </div> <div class="p-checkbox">葡萄 <input type="checkbox" name="" id="" class="j-checkbox"> </div> </div> <div class="cart-floatbar"> <div class="selectall">我是全选的 <input type="checkbox" name="" id="" class="checkall"> </div> </div> <script> //全选 $(function() { //全选按钮状态给三个小的 //事件用change $(".checkall").change(function() { //跟随全选按钮状态变化 console.log($(this).prop("checked")); $(".j-checkbox,.checkall").prop("checked", $(this).prop("checked")); }); //通过小的复选框来选中全选按钮 $(".j-checkbox").change(function() { //超过三个就全选 if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { $(".checkall").prop("checked", true); } else { $(".checkall").prop("checked", false); } }) }) </script> </body> </html>
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现