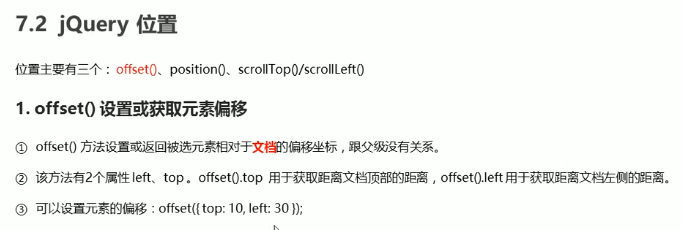
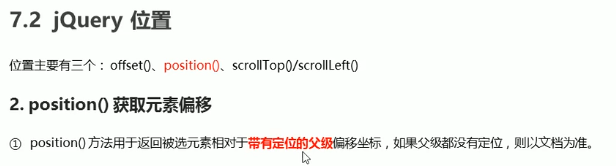
jquery位置1


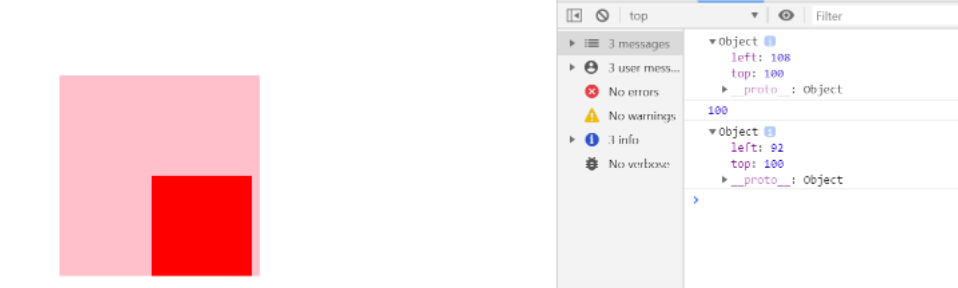
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery.min.js"></script> <style> .father { width: 200px; height: 200px; background-color: pink; margin-left: 100px; margin-top: 100px; position: relative; } .son { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> <script> $(function() { //width 不受父级别影响 console.log($(".son").offset()); console.log($(".son").offset().top); //设置 $(".son").offset({ top: 200, left: 200 }) //只能获取 不能赋值 console.log($(".son").position()) }) </script> </body> </html>
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通