重读vue电商网站40之使用vue-table-with-tree-grid
安装新的依赖 vue-tabel-with-tree-grid

vue-tabel-with-tree-grid 官方文档
安装完成后,在 main.js 入口文件内先导入 tree-tabel

然后全局注册组件 tree-tabel

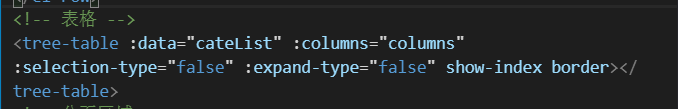
页面中,我们使用了如下属性:
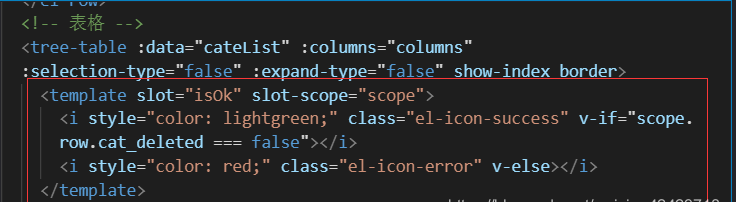
data 确定我们的数据源,columns定义我们的指定列,selection-type 设置是否打开多选框,expand-type 设置是否展示展开栏,show-index 添加索引列, border 给表格添加边框。

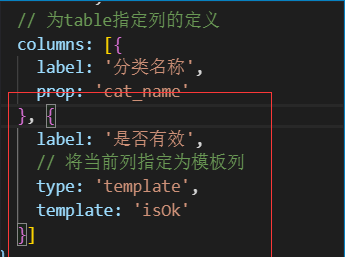
使用模板列:
通过在columns 设置 type 属性值为 template,即可设置模板列。

然后在我们界面表格区域,添加一个 template 模板,然后设置作用域插槽 slot 为在数据块定义的模板名称 isOk




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!