重读vue电商网站41之自定义格式化时间的全局过滤器
在 main.js 入口文件全局注册格式化时间的过滤器,代码如下所示:
Javascript
// 自定义格式化时间的全局过滤器
Vue.filter('dataFormat', function(originVal) {
const dt = new Date(originVal)
const year = dt.getFullYear()
const mon = (dt.getMonth() + 1 + '').padStart(2, '0')
const day = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
return `${year}-${mon}-${day} ${hh}:${mm}:${ss}`
})
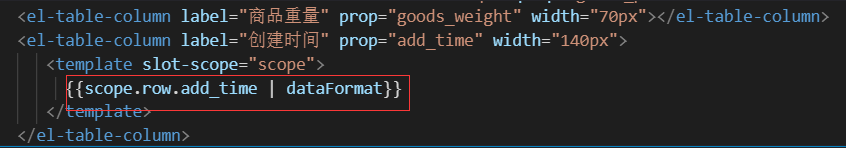
在我们的组件当中,通过 | 来给我们的时间添加一个过滤器

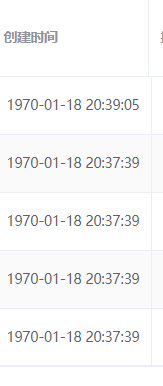
最终实现效果如下图所示:




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现