重读vue电商网站43之使用 lodash 中 cloneDeep(obj) 来实现深拷贝
Using npm

Js
$ npm i -g npm
$ npm i --save lodash
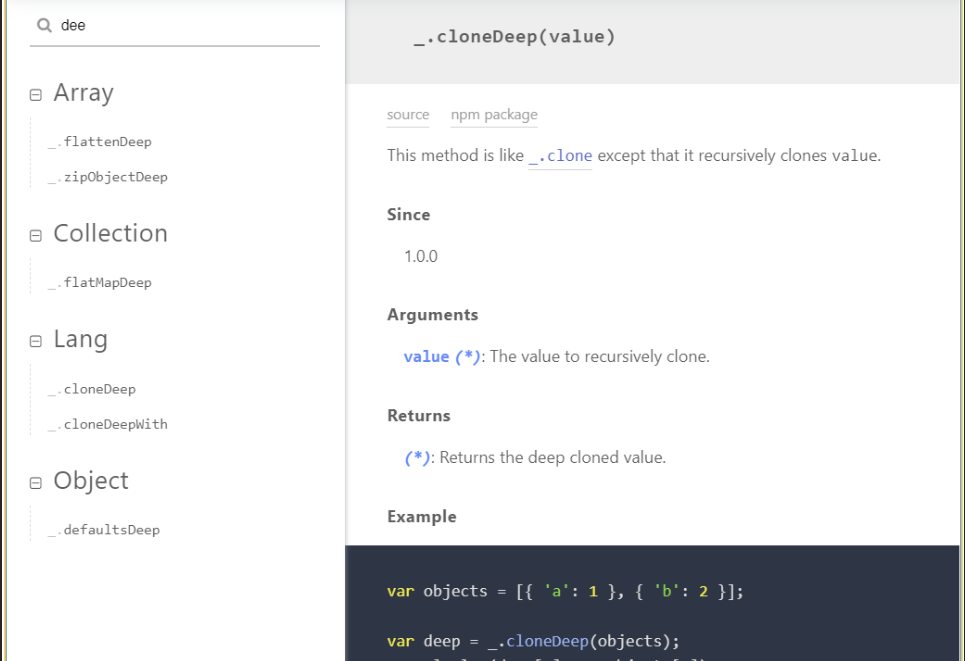
_.cloneDeep(value) 使用

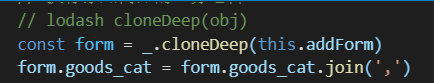
项目中使用 cloneDeep 需求:由于 addForm 中商品所属的分类数组 goods_cat在商品分类模块需要使用 v-model 进行双向绑定数组形式,而我们调用添加商品 api 时,需要字符串形式的,这就产生了冲突,于是我们可以通过深拷贝操作来达到我们的需要。
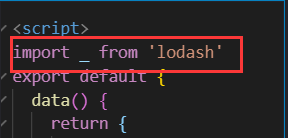
首先,导入 lodash。

然后,直接调用 lodash 中 cloneDeep 方法实现对对象的深拷贝。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!