重读vue电商网站13之使用动态编辑标签
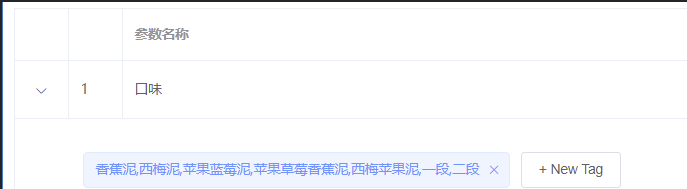
实现效果如下:

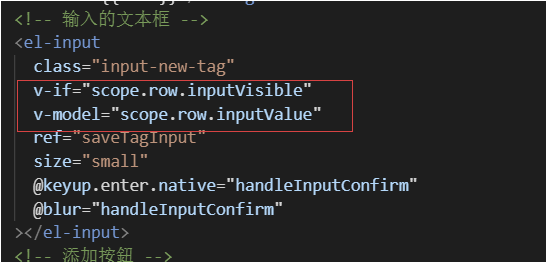
通过 v-if 的 boolean值来动态变化是否显示文本框还是 button 按钮。通过 v-model 双向绑定来实现文本框内容的监听。

由于每一行需要设置文本框的显示与隐藏,而且数据是共享的。我们需要通过 scope来获取每一行的值来进行绑定,不然的话,就会导致某个文本框显示了,其它文本框也跟着显示,并且数据是共用的,都会同步变化。而设置 scope后,我们就能实现对一行数据进行更新渲染了。
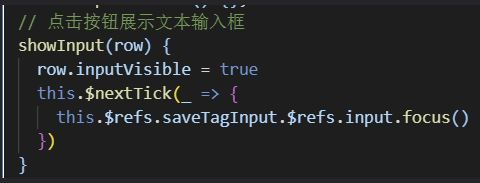
为了实现当我们点击按钮后,让本文看自动获取焦点。

通过 this.$refs.saveTagInput.$refs.input.focus() 来获取 input 的 dom 对象,接着调用 focus函数来获取焦点。
$nextTick 作用是当页面元素被重新渲染之后才会执行回调函数中的代码。如果不这样做的话,我们直接通过点击按钮的形式,将该行的 inputVisible 设置为了 true,那么此时直接调用 this.$refs.saveTagInput.$refs.input.focus() 是没办法获取焦点的,此时就会报错。因为我们的 dom节点还没有进行渲染,而先调用 $nextTick 就是为了等待 dom节点渲染之后,我们再获取 input,然后再调用 focus 函数来获取焦点。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!