重读vue电商网站19之处理图片预览操作

图片预览窗可以用 el-dialog 组件来做,然后通过 on-preview 函数来处理图片预览的操作。
Js
<!-- 图片预览 -->
<el-dialog title="图片预览" :visible.sync="previewVisable" width="50%">
<img :src="previewPath" class="previewImg">
</el-dialog>
通过函数来获取上传图片的真实 url ,然后监听图片预览窗口的打开即可。
Js
// 处理图片预览的操作
handlePreview(file) {
// 获取图片显示的url
this.previewPath = file.response.data.url
this.previewVisable = true
}
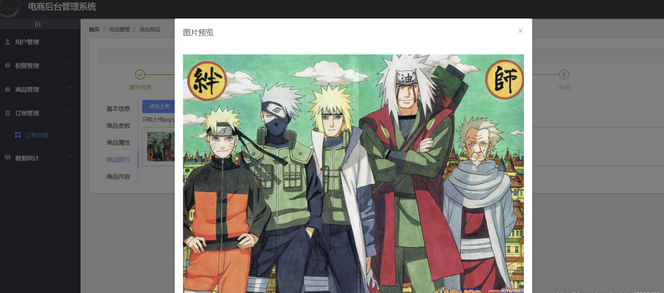
最终效果如下:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!