重读vue电商网站25之保存token
将登录成功之后的 token,保存到客户端的 sessionStorage 中

项目中除了登录之外的其它 api 接口,必须在登录之后才能访问
token 只应在当前网站打开期间生效,所以将 token 保存在 sessionStorage 中
通过编程式导航跳转到后台主页,路由地址是 /home

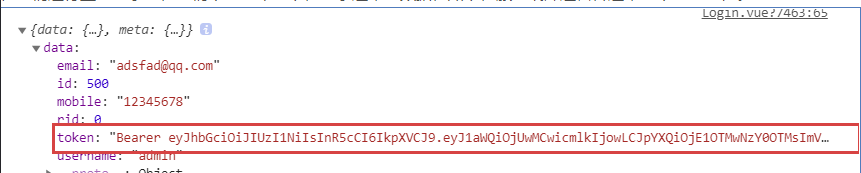
在我们进行登录请求时,我们不妨打印一下,请求过来的数据,如下,服务端那边会传过来一个 token 值。
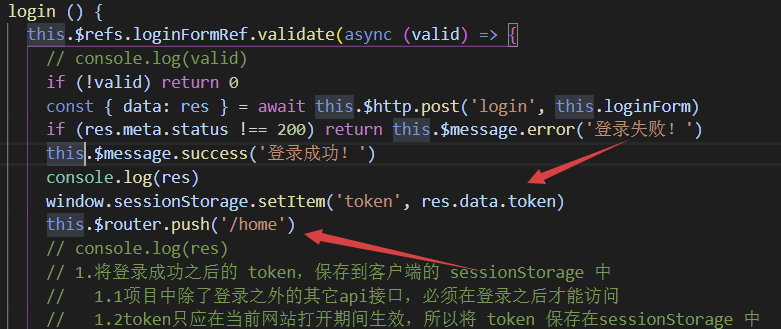
下一步,我们在登录成功后,将服务端返回过来的 token值直接种植到 sessionStorage 中,然后通过编程式导航跳转到后台主页(/home),通过 $router.push()方法即可。
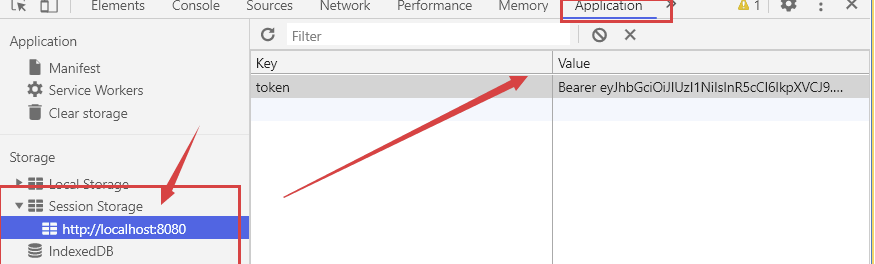
此时,我们打开浏览器 ,通过F12 查看Application属性,找到 sessionStorage 即可查看到我们刚刚种植的 token 值了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通