重读vue电商网站26之路由导航守卫控制访问权限
如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面。
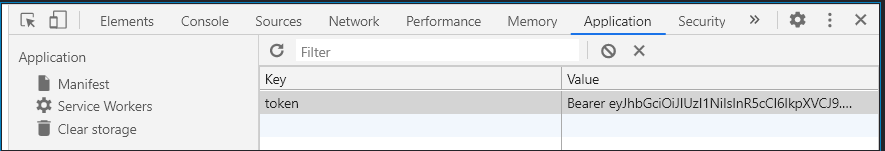
在之前的操作中,我们登录之后会种植一个 token 值,表示我们登录成功了,那么此时我们将 token 值去掉呢?

直接点击上述 clear all 按钮去掉之后,我们依旧是可以访问 /home的路由,没有登录也能访问我们的后台主页,这肯定不是我们想要的结果。
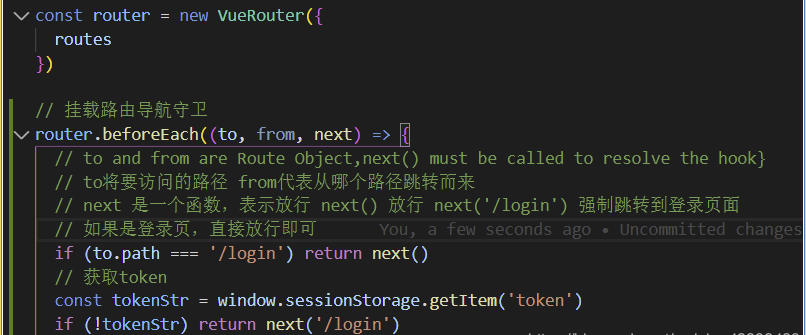
在 router/index.js 中进行相关配置,具体如下,调用路由实例 router的 beforeEach方法,即可挂载我们的路由导航守卫
。
这里可能会有疑问,我们需要验证 token的正确性吗?
答案是不需要,因为前端只需要管要不要给用户呈现这个页面,而我们调用api时,后端会对我们的 token 值进行校验,前端不需要验证。
![]()
退出功能
基于 token 的方式实现退出比较简单,只需要销毁本地的 token 即可。这样,后续的请求就不会携带 token ,必须重新登录生成一个新的 token 之后才可以访问页面。
那么,我们仅需要为退出按钮绑定一个事件即可。
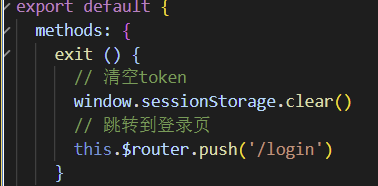
然后事件内容就是:先清空 token,然后跳转到我们的登录页面。
核心代码如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通