好客租房171-地图找房renderOverlays
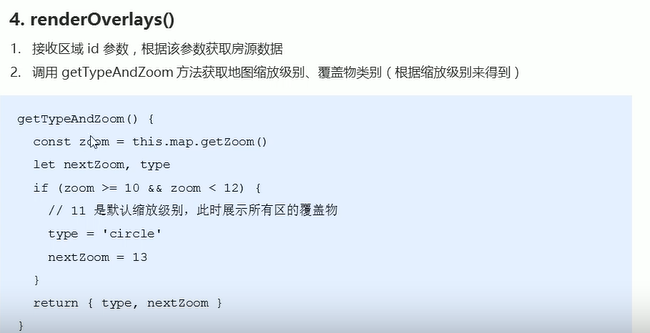
renderOverlays
1接受改id参数 根据该id参数获取房源
2调用getTypeAndZoom方法获取地图缩放级别 覆盖物类别

import React from 'react' // 导入axios import axios from 'axios' // 导入封装好的 NavHeader 组件 import NavHeader from '../../components/NavHeader' // 导入样式 // import './index.scss' import styles from './index.module.css' // 解决脚手架中全局变量访问的问题 const BMapGL = window.BMapGL // 覆盖物样式 const labelStyle = { cursor: 'pointer', border: '0px solid rgb(255, 0, 0)', padding: '0px', whiteSpace: 'nowrap', fontSize: '12px', color: 'rgb(255, 255, 255)', textAlign: 'center' } export default class Map extends React.Component { componentDidMount() { this.initMap() } // 初始化地图 initMap() { // 获取当前定位城市 const { label, value } = JSON.parse(localStorage.getItem('hkzf_city')) // console.log(label, value) // 初始化地图实例 const map = new BMapGL.Map('container') //能够在其他方法中获取到地图对象 this.map=map // 创建地址解析器实例 const myGeo = new BMapGL.Geocoder() // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint( label, async point => { if (point) { // 初始化地图 map.centerAndZoom(point, 11) // 添加常用控件 map.addControl(new BMapGL.NavigationControl()) map.addControl(new BMapGL.ScaleControl()) /* 1 获取房源数据。 2 遍历数据,创建覆盖物,给每个覆盖物添加唯一标识(后面要用)。 3 给覆盖物添加单击事件。 4 在单击事件中,获取到当前单击项的唯一标识。 5 放大地图(级别为13),调用 clearOverlays() 方法清除当前覆盖物。 */ const res = await axios.get( `http://localhost:8080/area/map?id=${value}` ) console.log('房源数据:', res) res.data.body.forEach(item => { // 为每一条数据创建覆盖物 const { coord: { longitude, latitude }, label: areaName, count, value } = item // 创建覆盖物 const areaPoint = new BMapGL.Point(longitude, latitude) const label = new BMapGL.Label('', { position: areaPoint, offset: new BMapGL.Size(-35, -35) }) // 给 label 对象添加一个唯一标识 label.id = value // 设置房源覆盖物内容 label.setContent(` <div class="${styles.bubble}"> <p class="${styles.name}">${areaName}</p> <p>${count}套</p> </div> `) // 设置样式 label.setStyle(labelStyle) // 添加单击事件 label.addEventListener('click', () => { console.log('房源覆盖物被点击了', label.id) // 放大地图,以当前点击的覆盖物为中心放大地图 // 第一个参数:坐标对象 // 第二个参数:放大级别 map.centerAndZoom(areaPoint, 13) // 解决清除覆盖物时,百度地图API的JS文件自身报错的问题 setTimeout(() => { // 清除当前覆盖物信息 map.clearOverlays() }, 0) }) // 添加覆盖物到地图中 map.addOverlay(label) }) } }, label ) } async renderOverlay(id){ const res = await axios.get(`http://localhost:8080/area/map?id=${id}`) // console.log('renderOverlays 获取到的数据:', res) const data = res.data.body // 调用 getTypeAndZoom 方法获取级别和类型 const { nextZoom, type } = this.getTypeAndZoom() data.forEach(item => { // 创建覆盖物 this.createOverlays(item, nextZoom, type) }) } getTypeAndZoom(){ //调用地图的getZoom方法 来获取缩放级别 const zoom=this.map.getZoom() console.log(zoom,"获取级别和类型") let nextZoom,type if(zoom>=10&&zoom<12){ nextZoom=13 type='circle' }else if(zoom>=12&&zoom<14){ nextZoom=15 type='circle' }else if(zoom>=14&&zoom<16){ type='rect' } return{ nextZoom, type } } render() { return ( <div className={styles.map}> {/* 顶部导航栏组件 */} <NavHeader>地图找房</NavHeader> {/* 地图容器元素 */} <div id="container" className={styles.container} /> </div> ) } }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!