好客租房125-顶部导航
1实现结构和样式
2实现城市选择 搜索 地图找房页面的路由跳转
import React from 'react'
import axios from 'axios'
//留白
import { Carousel, Flex, Grid, WingBlank } from 'antd-mobile'
import Nav1 from '../../assets/images/nav-1.png'
import Nav2 from '../../assets/images/nav-2.png'
import Nav3 from '../../assets/images/nav-3.png'
import Nav4 from '../../assets/images/nav-4.png'
import Body1 from '../../assets/images/1.png'
import Body2 from '../../assets/images/2.png'
import Body3 from '../../assets/images/3.png'
import Body4 from '../../assets/images/4.png'
//导入样式
import './index.scss'
const navs = [
{
id: 1,
img: Nav1,
title: '整租',
path: '/home/list',
},
{
id: 2,
img: Nav2,
title: '合租',
path: '/home/list',
},
{
id: 3,
img: Nav3,
title: '地图找房',
path: '/home/list',
},
{
id: 4,
img: Nav4,
title: '去出租',
path: '/home/list',
},
]
const data = Array.from(new Array(4)).map((_val, i) => ({
icon: `Body${i + 1}`,
text: `name${i}`,
}))
// 轮播图不会自动播放 数据返回过来的时候高度不够 数据加载前后数据的问题
class Index extends React.Component {
state = {
data: ['1', '2', '3'],
imgHeight: 212,
isSwiperLoding: false,
groups: [],
swiper: [],
news: [],
}
componentDidMount() {
// simulate img loading
this.getGroups()
this.getSwipers()
this.getNews()
setTimeout(() => {
this.setState({
data: [
'AiyWuByWklrrUDlFignR',
'TekJlZRVCjLFexlOCuWn',
'IJOtIlfsYdTyaDTRVrLI',
],
isSwiperLoding: true,
})
}, 100)
}
// 获取最新资讯
async getNews() {
const res = await axios.get(
'http://localhost:8080/home/news?area=AREA%7C88cff55c-aaa4-e2e0'
)
console.log('最新资讯数据为:', res)
this.setState({
news: res.data.body,
})
}
async getSwipers() {
const res = await axios.get('http://localhost:8080/home/swiper')
console.log('轮播如数据为:', res)
this.setState({
swiper: res.data.body,
})
}
async getGroups() {
const res = await axios.get('http://localhost:8080/home/groups', {
params: {
area: 'AREA%7C88cff55c-aaa4-e2e0',
},
})
console.log('小组数据为:', res)
this.setState({
groups: res.data.body,
})
}
//渲染轮播图的方法
renderSwipers() {
return this.state.swiper.map((val) => (
<a
key={val.id}
href="http://www.alipay.com"
style={{
display: 'inline-block',
width: '100%',
height: this.state.imgHeight,
}}
>
<img
src={`http://localhost:8080${val.imgSrc}`}
alt=""
style={{ width: '100%', verticalAlign: 'top' }}
onLoad={() => {
// fire window resize event to change height
window.dispatchEvent(new Event('resize'))
this.setState({ imgHeight: 'auto' })
}}
/>
</a>
))
}
//渲染最新资讯
renderNews() {
console.log(this.state.news, 'newsssss')
return this.state.news.map((item) => (
<div className="news-item" key={item.id}>
<div className="imgwrap">
<img
className="img"
src={`http://localhost:8080${item.imgSrc}`}
alt=""
/>
</div>
<Flex className="content" direction="column" justify="between">
<h3 className="title">{item.title}</h3>
<Flex className="info" justify="between">
<pan>{item.from}</pan>
<pan>{item.date}</pan>
</Flex>
</Flex>
</div>
))
}
//渲染导航菜单
renderNavs() {
return navs.map((item) => (
<Flex.Item
key={item.id}
onClick={() => {
this.props.history.push(item.path)
}}
>
<img src={item.img} alt="" />
<h2>{item.title}</h2>
</Flex.Item>
))
}
//渲染资讯
render() {
return (
//留白 WingBlank
<div className="index">
<div className="swiper">
{this.state.isSwiperLoding === true ? (
<Carousel
//自动播放
autoplay={true}
infinite
// beforeChange={(from, to) => console.log(`slide from ${from} to ${to}`)}
// afterChange={index => console.log('slide to', index)}
>
{this.renderSwipers()}
</Carousel>
) : (
''
)}
{/* 搜索框 */}
<Flex className="search-box">
{/* 左侧白色区域 */}
<Flex className="search">
{/* 位置 */}
<div
className="location"
onClick={() =>
this.props.history.push('/citylist')
}
>
<span className="name">上海</span>
<i className="iconfont icon-arrow" />
</div>
{/* 搜索表单 */}
<div
className="form"
onClick={() =>
this.props.history.push('/search')
}
>
<i className="iconfont icon-seach" />
<span className="text">请输入小区或地址</span>
</div>
</Flex>
{/* 右侧地图图标 */}
<i
className="iconfont icon-map"
onClick={() => this.props.history.push('/map')}
/>
</Flex>
</div>
<Flex square={false} className="nav">
{this.renderNavs()}
</Flex>
{/* 租房小组 */}
<div className="group">
<h3 className="group-title">
租房小组:<span className="more">更多</span>
</h3>
{/* 宫格组件 */}
<Grid
data={this.state.groups}
columnNum={2}
square={false}
hasLine={false}
renderItem={(item) => (
<Flex
className="group-item"
justify="around"
key={item.id}
>
<div className="desc">
<p className="title">{item.title}</p>
<span className="info">{item.desc}</span>
</div>
<img
src={`http://localhost:8080${item.imgSrc}`}
alt=""
/>
</Flex>
)}
/>
</div>
<div className="news">
<h3 className="group-title">最新资讯</h3>
<WingBlank size="md">{this.renderNews()}</WingBlank>
</div>
</div>
)
}
}
export default Index
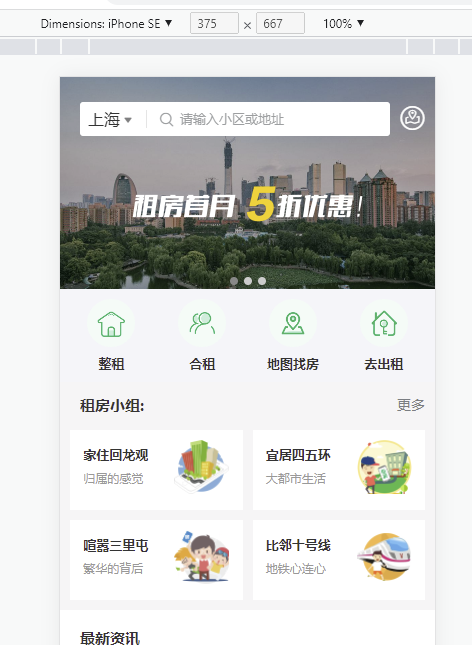
运行结果