grunt学习
有些时候,项目中的静态资源,比如图片占用的文件有点大,影响加载的速度,所以会选择grunt对其进行压缩打包。对于grunt其他的用法,还在继续学习中,先记录下关于grunt的一些学习。
grunt是一套基于Node.js的命令行工具,所以先确保环境中已安装好了Node环境。
接着安装grunt,如下:
1、安装CLI
CLI是grunt命令行,先将其安装到全局环境中。点击开始->运行->cmd,执行以下命令进行安装:
npm install -g grunt-cli

安装一次即可,以后就可以在任何项目的子目录下运行grunt,执行grunt命令。
2、配置package.json和Gruntfile文件
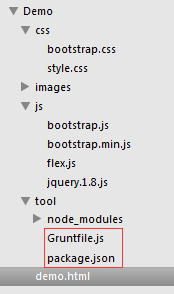
这两份文件需要添加在项目里的,且要在同一个目录下。如tool文件所示。

以压缩css文件下的style.css、images文件、js文件下的flex.js为例:
① package.json
用于存储项目的元数据,在此文件中列出项目依赖的grunt和Grunt插件,即Gruntfile.js中定义的任务,放置于devDependencies配置段内。
{ "name": "demo", "version": "1.0.0", "description": "", "license": "ISC", "devDependencies": { "grunt": "^0.4.5", "grunt-autoprefixer": "^3.0.4", "grunt-contrib-cssmin": "^1.0.1", "grunt-contrib-imagemin": "^1.0.0", "grunt-contrib-uglify": "^0.11.1" } }
② Gruntfile文件
Gruntfile.js或者Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。
(1)''wrapper''函数
module.exports = function (grunt) { // ... }
(2)项目/任务配置
用initConfig方法将存储在package.json文件中的JSON元数据读取引入到grunt config中。
grunt.initConfig({ // 从package.json读取配置信息 pkg: grunt.file.readJSON('package.json'), ...... })
为系统配置任务,如imagemin图片压缩,主要是找到要压缩的图片路径src,设置压缩后的存放路径dest。
imagemin: { /* 压缩图片大小 */ dist: { options: { optimizationLevel: 3 //定义 PNG 图片优化水平 }, files: [ { expand: true, cwd: '../images/', src: ['**/*.{png,jpg,jpeg}'], // 优化 img 目录下所有 png/jpg/jpeg 图片 dest: '../static/images' // 优化后的图片保存位置,覆盖旧图片,并且不作提示 } ] } }
(3)加载imagemin插件
grunt.loadNpmTasks('grunt-contrib-imagemin');
(4)执行imagemin任务
grunt.registerTask('images', ['imagemin']);
完整配置代码如下:
module.exports = function (grunt) { 'use strict'; grunt.initConfig({ // 从package.json读取配置信息 pkg: grunt.file.readJSON('package.json'), imagemin: { /* 压缩图片大小 */ dist: { options: { optimizationLevel: 3 //定义 PNG 图片优化水平 }, files: [ { expand: true, cwd: '../images/', src: ['**/*.{png,jpg,jpeg}'], // 优化 img 目录下所有 png/jpg/jpeg 图片 dest: '../static/images' // 优化后的图片保存位置,覆盖旧图片,并且不作提示 } ] } }, uglify: { options: { sourceMap: false, banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'//压缩文件头部注释 }, dist: { files: [{ expand:true, cwd:'../js/',//js目录下 src:'**/flex.js',//js下的flex.js文件,若是所以js文件,则为**/*.js dest: '../static/js'//压缩后的文件输出到此目录下 } ] } }, autoprefixer: { options: { // Task-specific options go here. }, dist: { files: [{ expand:true, src:['../css/style.css'],//css文件下的style.css dest: '../static/css/'//输出到此目录下 }] } }, cssmin: { dist: { files: [ { expand:true, cwd:'../css/',//css目录下 src:['**/style.css'],//所有css文件 dest: '../static/css'//输出到此目录下 } ] } } }); // 加载包含类似"imagemin"任务名的插件 grunt.loadNpmTasks('grunt-contrib-imagemin'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-autoprefixer'); // 默认被执行的任务列表 grunt.registerTask('default', ['uglify','autoprefixer','cssmin','imagemin']); grunt.registerTask('autopre', ['autoprefixer']); grunt.registerTask('css', ['autoprefixer','cssmin']); grunt.registerTask('images', ['imagemin']); grunt.registerTask('js', ['uglify']); };
3、执行命令
配置好package.json和Gruntfile.js后,在包含该文件的目录下,先执行npm install命令安装项目依赖的库,会生成tool文件下的node_modules文件。
npm install
其次,执行grunt命令
grunt
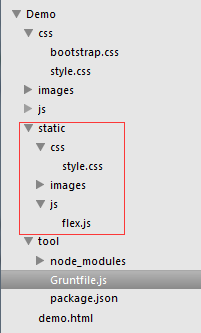
4、压缩完成,生成static文件夹存放压缩后的文件,如下

grunt中文网:http://www.gruntjs.net/





