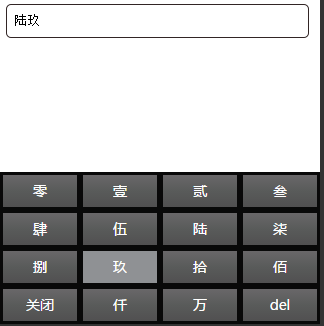
jq实现手机自定义弹出输入框
手机涉及到填写表单时,需要手机弹出自定义的输入框,而非手机自带的输入键盘,如大写数字等。

实现思路(考虑多种文本输入形式):
首先,文本框获取焦点时禁止手机弹出自带的输入键盘。
// 禁用手机自带的键盘输入框 function forbidFocus(i){ $('#txt'+i).focus(function(){ document.activeElement.blur(); }); }
其次,显示与关闭自定义的输入键盘。
// 打开自定义输入键盘 function showDialog(i) { $('#txt'+i).on('click', function(){ $('#num'+i).animate({bottom: "0"}, 'fast'); // 若多种文本输入框时,需隐藏其他的输入键盘 hideDialog(i); }); } // 关闭自定义输入键盘 function hideDialog(i) { $('.popup-list').not('#num'+i).animate({bottom: -h + 'px'}, 'fast'); }
最后,点击自定义的输入键盘,做判断使对应的input获取值。





