Nginx基于多端口、多域名配置
一、基于端口访问
在网卡只有一个,或者服务器资源有限的情况下有多个网站,就可以基于端口,或者基于域名来实现资源的访问。基于端口访问就是配置多个不同的端口,将域名指向同一个ip不同的端口来实现。
nginx.conf配置文件如下
#user nobody;
worker_processes 8;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
##指定不同端口访问配置server段第一个端口800
server {
listen 800; #第一端口800
server_name localhost;
location / {
root /www/ctm/xcy-project/yun-app-lives; ##网站目录
limit_rate 512k;
sendfile on;
autoindex on; # 开启目录文件列表
autoindex_exact_size off; # 显示出文件的确切大小
autoindex_localtime on; # 显示的文件时间为文件的服务器时间
charset utf-8,gbk; # 避免中文乱码
try_files $uri $uri/ /;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
##指定不同端口访问配置server段第二个端口801
server {
listen 801; #第二个端口801
server_name localhost;
location / {
root /www/ctm/xcy-project/yun-app; #项目路径
try_files $uri $uri/ /;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
保存重启
测试访问800端口
ip:800

测试访问801端口
ip:801

以上就是基于同ip不同端口访问,域名指定相应ip及端口就好。
二、基于不同域名访问
一般都是在nginx.conf的尾部加入include,使用vhost这样每个网页用单独的配置。
nginx.cnof最尾部的括号内添加如下
include vhost/*.conf;

配置文件的同级目录创建一个vhost文件夹

进入vhost目录下创建两个文件,实现不同域名访问。文件名的最后要以.conf结尾。

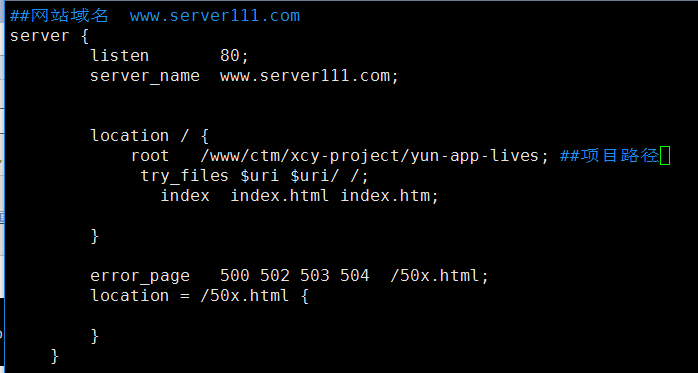
www.server111.com的配置文件如下
##网站域名 www.server111.com
server {
listen 80;
server_name www.server111.com; ##指定域名
location / {
root /www/ctm/xcy-project/yun-app-lives; ##项目路径
try_files $uri $uri/ /;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}

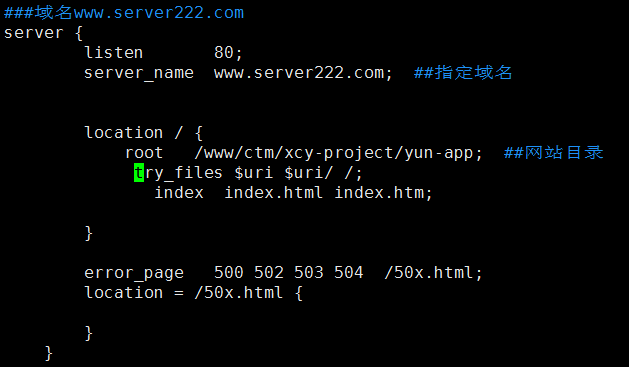
www.server222.com的配置文件如下
其实只需要修改一下项目路径及域名即可。

配置完成保存,然后重启nginx
因为我们域名是自己编写的,所以需要添加到本地的hosts文件,不然是无法访问的。
C:\Windows\System32\drivers\etc

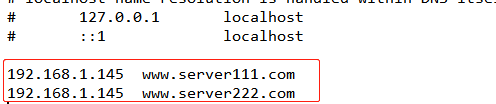
添加你自己设置的域名+ip ,尾部添加。

保存然后就可以测试访问
######################################################多站点多域名同一ip反向代理配置###########################################################
编辑nginx配置文件,vim /etc/nginx/nginx.conf
1、分别创建2个upstream,也就是后台真实服务器的pool,一个是news指向web服务器web服务器192.168.50.201,另外一个是sports,指向web服务器192.168.50.202;
2、分别创建2个server并监听80端口,其中一个设定servername为http://news.aaa.com,proxy_pass转发到news这个upstream,另外一个设定为http://sports.aaa.com,proxy_pass转发到sports这个upstream;
3、Nginx反向代理对外发布的是192.168.50.123这个IP;
http {
upstream news{
ip_hash;
server 192.168.50.201:80;
}
upstream sports{
ip_hash;
server 192.168.50.202:80;
}
server {
listen 80;
server_name news.aaa.com ;
location / {
proxy_pass http://news;
proxy_set_header Host $http_host;
}
}
server {
listen 80;
server_name sports.aaa.com;
location / {
proxy_pass http://sports;
proxy_set_header Host $http_host;
}
}
}
##########################################################nginx多目录配置alias和root的区别###########################################################
Nginx虚拟目录alias和root目录
nginx是通过alias设置虚拟目录,在nginx的配置中,alias目录和root目录是有区别的:
1)alias指定的目录是准确的,即location匹配访问的path目录下的文件直接是在alias目录下查找的;
2)root指定的目录是location匹配访问的path目录的上一级目录,这个path目录一定要是真实存在root指定目录下的;
3)使用alias标签的目录块中不能使用rewrite的break(具体原因不明);另外,alias指定的目录后面必须要加上"/"符号!!
4)alias虚拟目录配置中,location匹配的path目录如果后面不带"/",那么访问的url地址中这个path目录后面加不加"/"不影响访问,访问时它会自动加上"/";
但是如果location匹配的path目录后面加上"/",那么访问的url地址中这个path目录必须要加上"/",访问时它不会自动加上"/"。如果不加上"/",访问就会失败!
5)root目录配置中,location匹配的path目录后面带不带"/",都不会影响访问。
举例说明(比如nginx配置的域名是www.wangshibo.com):
示例一
location /huan/ {
alias /home/www/huan/;
}
在上面alias虚拟目录配置下,访问http://www.wangshibo.com/huan/a.html实际指定的是/home/www/huan/a.html。
注意:alias指定的目录后面必须要加上"/",即/home/www/huan/不能改成/home/www/huan
上面的配置也可以改成root目录配置,如下,这样nginx就会去/home/www/huan下寻找http://www.wangshibo.com/huan的访问资源,两者配置后的访问效果是一样的!
location /huan/ {
root /home/www/;
}
示例二
上面的例子中alias设置的目录名和location匹配访问的path目录名一致,这样可以直接改成root目录配置;那要是不一致呢?
再看一例:
location /web/ {
alias /home/www/html/;
}
访问http://www.wangshibo.com/web的时候就会去/home/www/html/下寻找访问资源。
这样的话,还不能直接改成root目录配置。
如果非要改成root目录配置,就只能在/home/www下将html->web(做软连接,即快捷方式),如下:
location /web/ {
root /home/www/;
}
# ln -s /home/www/web /home/www/html //即保持/home/www/web和/home/www/html内容一直
所以,一般情况下,在nginx配置中的良好习惯是:
1)在location /中配置root目录;
2)在location /path中配置alias虚拟目录。
如下一例:
server {
listen 80;
server_name www.wangshibo.com;
index index.html index.php index.htm;
access_log /usr/local/nginx/logs/image.log;
location / {
root /var/www/html;
}
location /haha { //匹配的path目录haha不需要真实存在alias指定的目录中
alias /var/www/html/ops/; //后面的"/"符号一定要带上
rewrite ^/opp/hen.php(.*)$ /opp/hen.php?s=$1 last;
# rewrite ^/opp/(.*)$ /opp/hen.php?s=$1 last;
}
location /wang { //匹配的path目录wang一定要真实存在root指定的目录中(就/var/www/html下一定要有wang目录存在)
root /var/www/html;
}
}
=============================再看下面一例=============================
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
[root@web01 vhosts]# cat www.kevin.com.confserver { listen 80; server_name www.kevin.com; access_log /data/nginx/logs/www.kevin.com-access.log main; error_log /data/nginx/logs/www.kevin.com-error.log; location / { root /data/web/kevin; index index.php index.html index.htm; } location /document/ { alias /data/web/document/;} }[root@web01 vhosts]# ll /data/web/total 4drwxrwxr-x 2 app app 33 Nov 22 10:22 documentdrwxrwxr-x 4 app app 173 Sep 23 15:00 kevin如上配置后,则:访问http://www.kevin.com/admin 就会找到/data/web/kevin/admin目录访问http://www.kevin.com/document 就会找到/data/web/document 目录 (里面是一些静态资源) |
###############################宝塔模板##################3
server
{
listen 43000;
server_name yhgj.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/server/stop/public;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
#include enable-php-72.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
#include /www/server/panel/vhost/rewrite/yhgj.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log off;
}
access_log /www/wwwlogs/yhgj.com.log;
error_log /www/wwwlogs/yhgj.com.error.log;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律