父元素设置overflow,绝对定位的子元素会被隐藏或一起滚动
一般情况:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="yes" name="apple-touch-fullscreen"> <meta content="telephone=no,email=no" name="format-detection"> <title></title> <style type="text/css"> .a { width: 500px; height: 500px; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background: forestgreen; /*overflow: auto;*/ } .c { width: 50px; height: 1000px; background: blue; } .b { width: 50px; height: 50px; background: red; position: absolute; left: 0; bottom: -50px; } </style> </head> <body> <div class= "a"> <div class="c"></div> <div class= "b"></div> </div> </body> <script> </script> </html>
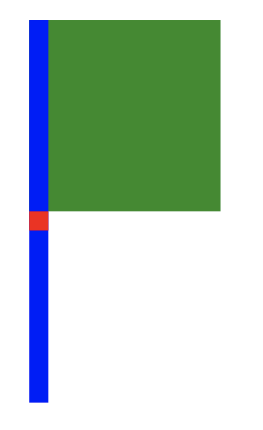
效果:

过长溢出,绝对定位元素相对父元素位置设置
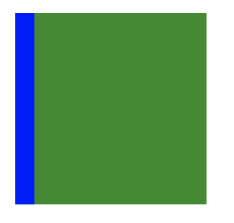
如果将overflow设置为hidden

过长部分被隐藏,无法滚动,绝对定位元素也被隐藏
如果将overflow设为scroll或auto

出现滚动条,绝对定位元素的位置将相对于父元素的内容位置设置!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-10-29 Vue mixins extends extend components
2017-10-29 http keep-alive简解
2017-10-29 如何安全实现“记住我”功能