CDN加速原理
CDN(内容分发网络),它通过避开互联网上有可能影响传输速度与稳定性的缓解,使传输更快更稳定。
简单来说,就是将静态资源缓存到离用户很近的一个CDN节点上,不必千里迢迢去访问服务器,这样不仅能提高用户的访问速度,也能减少服务器的带宽消耗,降低负载。
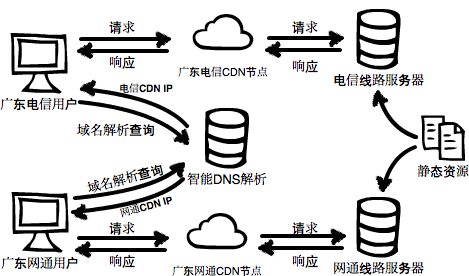
不同地区的用户会访问到离自己最近的相同网络线路上的CDN节点,当请求达到CDN节点后,节点会判断自己的内容缓存是否有效,如果有效,则立即响应缓存内容给用户,从而加快响应速度。如果CDN节点的缓存失效,它会根据服务配置去我们的内容源服务器获取最新的资源响应给用户,并将内容缓存下来以便响应给后续访问的用户,这就意味着一个地区的用户只需要访问一次服务器,后续的用户都能因此受益。
那么,各地区用户明明访问的是同一个域名,为什么能访问的不同的CDN节点呢?

由上述示意图可知,这有赖于服务商提供的智能域名解析服务,浏览器发起域名查询时,这种智能DNS服务会根据用户IP寻找离他最近的CDN节点IP,引导浏览器与此节点连接。
cdn应用范围:
cdn多用于静态资源,例如js文件、图片、css文件。。以及静态页面,页面可分为静态页面和动态页面(当收到用户请求时服务器会在服务端对页面进行一次后台渲染把数据渲染到页面之后再返回给用户的页面),cdn并不适用于动态页面。
由此可得出两个优化建议:
1.由于有多个运营商,将静态资源部署到不同网络线路的服务器中,即根据运营商(网通、电信。。)来分配静态资源,这样能提高缓存失效时溯源的速度
2.加载静态资源时使用与页面不同的域名,一方面能便于接入为CDN而设置的智能DNS解析服务,另一方面由于两者不同域,这样加载静态资源的HTTP请求就不会带上主页面的cookie等数据,减少了数据传输量,进一步加快了网络访问。
进一步优化:
浏览器对同一ip进行请求的最大并发连接数是不一样的:IE11 、IE10 、chrome、Firefox 的并发连接数是 6个,IE9是10个。。
(可参考:http://www.cnblogs.com/yanze/p/7918713.html)
如果页面静态资源(图片等)过多(大于6个)会存在资源请求等待的情况。目前现实状况是大多用户带宽越来越大,但是咱们的静态资源并非那么大,很多文件都是几k或者几十k,6个文件加起来都小于带宽。这样就导致了资源的浪费。解决方案是:用多个不同IP的服务器来存储这些文件,并在页面中通过绝对路径的方式引用(要求同一IP的文件不超过6个)。这样就可以尽可能的减少资源请求等待的情况。


